我有一个512x512的SVG文件,正在将其绘制到一个圆形平面上,就像这样:
const texture = new THREE.TextureLoader().load('img/plane.svg');
const material = new THREE.MeshBasicMaterial({
transparent: true,
map: texture,
side: THREE.DoubleSide
});
const geometry = new THREE.CircleGeometry(5, 64);
const plane = new THREE.Mesh(geometry, material);
plane.rotation.x = -1;
scene.add(plane);
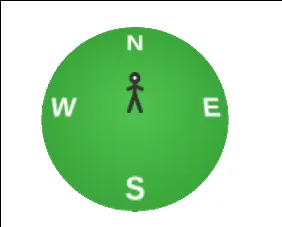
这个SVG在正常运行,但是当在three.js中渲染时,SVG上的一些文本变得非常模糊:
我该如何让它尽可能清晰?
供参考,这是SVG渲染为512x512 png的结果: