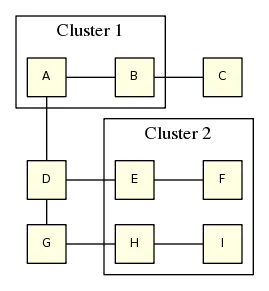
我希望能够在Graphviz中生成以下图形:
 由于此处解释的原因,请参见这里。
由于此处解释的原因,请参见这里。
这将得到以下结果: 我该如何让neato在簇边界和簇内节点之间添加填充(与dot相同)?
我该如何让neato在簇边界和簇内节点之间添加填充(与dot相同)?
 由于此处解释的原因,请参见这里。
由于此处解释的原因,请参见这里。digraph
{
layout=dot;
rankdir="LR";
overlap = true;
node[shape=record, height="0.4", width="0.4"];
edge[dir=none];
A; B; C; D; E; F; G; H; I;
A -> B -> C;
D -> E -> F;
G -> H -> I;
edge[constraint=false];
A -> D -> G;
subgraph clusterX
{
label="Cluster 1";
A; B;
}
subgraph clusterY
{
label="Cluster 2";
E; F; H; I;
}
}
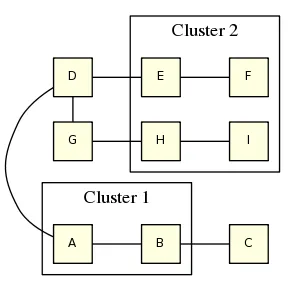
将此代码:

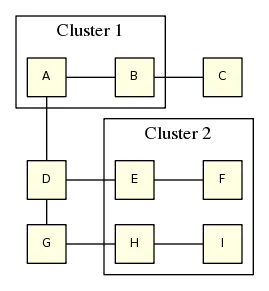
按照节点出现顺序进行仔细调整,可以得到如下结果:
F; E; I; H; D; G; A; B; C;
我得到了正确的结果。
虽然这个方法可行,但我想更直接地控制节点的位置,因此我尝试切换到neato,以便使用pos来强制指定节点位置:
graph g
{
layout=neato;
node[shape=record, height="0.4", width="0.4"];
edge[dir=none];
A [pos="1,3!"];
B [pos="2,3!"];
C [pos="3,3!"];
D [pos="1,2!"];
E [pos="2,2!"];
F [pos="3,2!"];
G [pos="1,1!"];
H [pos="2,1!"];
I [pos="3,1!"];
A -- B -- C;
D -- E -- F;
G -- H -- I;
A -- D -- G;
subgraph clusterX
{
label="Cluster 1";
A;
B;
}
subgraph clusterY
{
label="Cluster 2";
E; F; H; I;
}
}
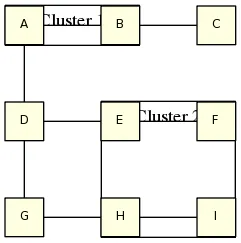
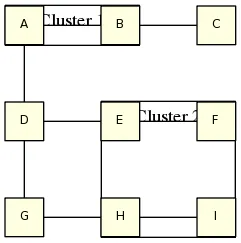
这将得到以下结果:
 我该如何让neato在簇边界和簇内节点之间添加填充(与dot相同)?
我该如何让neato在簇边界和簇内节点之间添加填充(与dot相同)?