我在使用Graphviz方面非常顺利,几乎可以做出我需要的每个图形。我试图尽可能地复制这个图形:
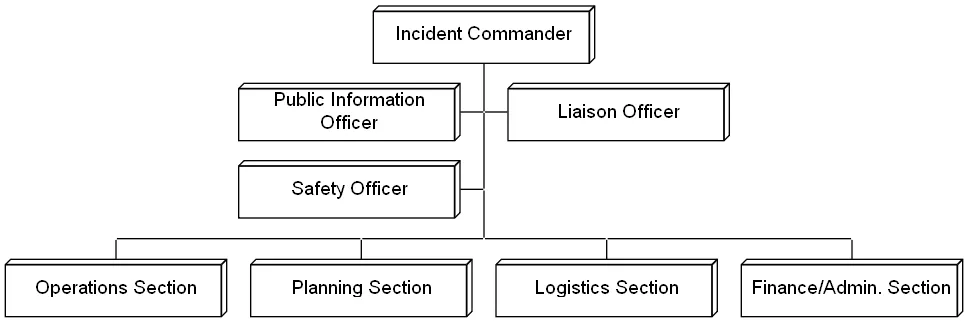
http://en.wikipedia.org/wiki/File:ICS_Structure.PNG
那张图的底部都是自上而下的流程,我已经成功实现了。但我无法把前三个子节点放在"Incident Commander"正下方。它们左右分支。另外请注意前8个节点中共享的边缘。在dot中是否可能实现这一点?除了这些顶部节点之外,其他的我都能处理好。有人能给我一点线索来解决这个问题吗?
我在使用Graphviz方面非常顺利,几乎可以做出我需要的每个图形。我试图尽可能地复制这个图形:
http://en.wikipedia.org/wiki/File:ICS_Structure.PNG
那张图的底部都是自上而下的流程,我已经成功实现了。但我无法把前三个子节点放在"Incident Commander"正下方。它们左右分支。另外请注意前8个节点中共享的边缘。在dot中是否可能实现这一点?除了这些顶部节点之外,其他的我都能处理好。有人能给我一点线索来解决这个问题吗?
有两种有用的技术可用于复制图形布局:
这是对顶部节点的快速尝试:
digraph g{
ranksep=0.2;
node[shape=box3d, width=2.3, height=0.6, fontname="Arial"];
n1[label="Incident Commander"];
n2[label="Public Information\nOfficer"];
n3[label="Liaison Officer"];
n4[label="Safety Officer"];
n5[label="Operations Section"];
n6[label="Planning Section"];
n7[label="Logistics Section"];
n8[label="Finance/Admin. Section"];
node[shape=none, width=0, height=0, label=""];
edge[dir=none];
n1 -> p1 -> p2 -> p3;
{rank=same; n2 -> p1 -> n3;}
{rank=same; n4 -> p2;}
{rank=same; p4 -> p5 -> p3 -> p6 -> p7;}
p4 -> n5;
p5 -> n6;
p6 -> n7;
p7 -> n8;
}
以下是结果:

原生的Graphviz(dot)渲染不支持原始文件中使用的组织图渲染样式。虽然它可以生成正交边缘(如所示),但无法自动分组边缘。垂直分层可以通过minlen实现。
接受的答案在符号表示上有些滥用,但总体上是一个合理的方法。它可能很难自动化,建议使用WYSIWIG替代方案最简单。
提供的解决方案的更改如下:graph [splines=ortho]; edge [dir = none];
{ rank = same; n2; n3; }
n1 -> { n2; n3; };
n1 -> n4 [minlen = 2];
{ rank = same; n5; n6; n7; n8; };
n1 -> { n5; n6; n7; n8; } [minlen = 3];
node[shape=none, ...])。由于所有的p节点出现在该行之后,它们都具有shape=none属性。 - marapet