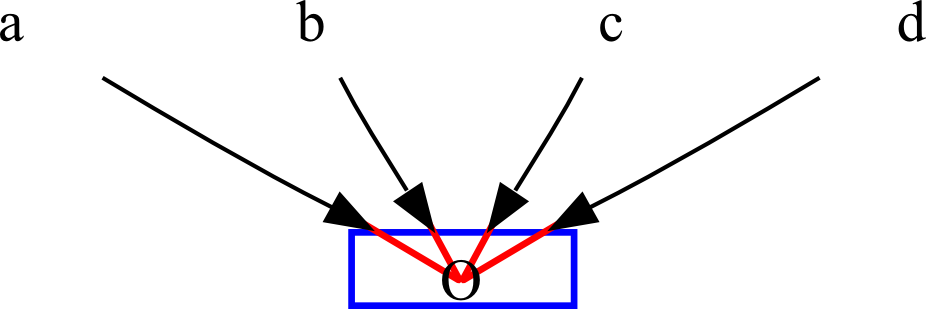
如何配置边缘和节点(红色)之间的距离,即节点的外形(蓝色)?

digraph {
node [shape=none]
O [label=<
<TABLE BORDER="0" CELLBORDER="1" CELLSPACING="16" CELLPADDING="4">
<TR><TD WIDTH="70">\N</TD></TR>
</TABLE>
>]
{a,b,c,d} -> O
}
结果:

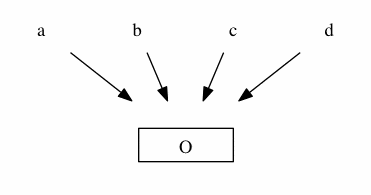
就像其他回答所说的那样,这并不是一件容易的事情。使用高度、宽度、固定大小、标签位置和边距节点参数的组合,您可以获得任何想要的效果。如果您想扩大距离,则最好使用边距,但要最小化它,您需要使用其他参数。例如,此图形中箭头几乎会触碰“O”节点的文本。
digraph {
node [shape="none" width=.2 height=.2 fixedsize="true" labelloc="top"];
a -> O;
b -> O;
c -> O;
d -> O;
}
或者,如果您真的想付出努力,您可以创建一个自定义节点形状,并对其进行任何想要的更改。