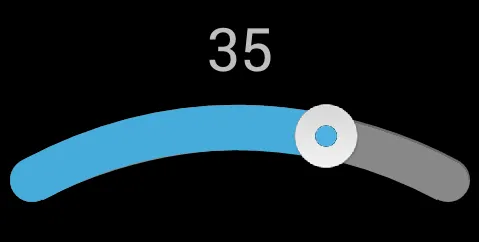
我正在尝试开发一个自定义组件,即弧形滑块,我已经完成了弧线和滑块,但是无法弄清楚如何绘制圆角弧和凸起效果。目前,滑块的外观类似于这样:

绘制弧形的代码如下:
private void drawSlider(Canvas canvas) {
float sweepDegrees = (value * arcWidthInAngle)
/ (maximumValue - minimumValue);
// the grey empty part of the circle
drawArc(canvas, startAngle, arcWidthInAngle, mTrackColor);
// the colored "filled" part of the circle
drawArc(canvas, startAngle, sweepDegrees, mFillColor);
// the thumb to drag.
int radius = ((diameter/2) - (mArcThickness/2));
Point thumbPoint = calculatePointOnArc(centerX, centerY, radius, startAngle + sweepDegrees);
thumbPoint.x = thumbPoint.x - (mThumbDiameter/2);
thumbPoint.y = thumbPoint.y - (mThumbDiameter/2);
Bitmap thumbBitmap = BitmapFactory.decodeResource(
mContext.getResources(), R.drawable.circle25);
thumbBitmap = getResizedBitmap(thumbBitmap, mThumbDiameter, mThumbDiameter);
canvas.drawBitmap(thumbBitmap, thumbPoint.x, thumbPoint.y,
null);
}
private void drawArc(Canvas canvas, float startAngle, float sweepDegrees,
Paint paint) {
if (sweepDegrees <= 0 || sweepDegrees > arcWidthInAngle) {
return;
}
path.reset();
path.arcTo(outerCircle, startAngle, sweepDegrees);
path.arcTo(innerCircle, startAngle + sweepDegrees, -sweepDegrees);
// innerCircle.
path.close();
canvas.drawPath(path, paint);
}
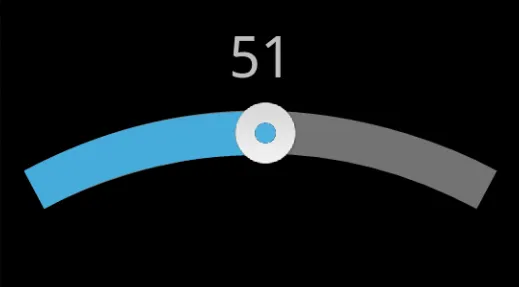
I am aiming for the arc something like this