如何在Google地图上绘制弧形折线?
我已经使用这段代码创建了曲线折线。
以下是绘制曲线折线的方法:
private void showCurvedPolyline (LatLng p1, LatLng p2, double k) {
//Calculate distance and heading between two points
double d = SphericalUtil.computeDistanceBetween(p1,p2);
double h = SphericalUtil.computeHeading(p1, p2);
//Midpoint position
LatLng p = SphericalUtil.computeOffset(p1, d*0.5, h);
//Apply some mathematics to calculate position of the circle center
double x = (1-k*k)*d*0.5/(2*k);
double r = (1+k*k)*d*0.5/(2*k);
LatLng c = SphericalUtil.computeOffset(p, x, h + 90.0);
//Polyline options
PolylineOptions options = new PolylineOptions();
List<PatternItem> pattern = Arrays.<PatternItem>asList(new Dash(30), new Gap(20));
//Calculate heading between circle center and two points
double h1 = SphericalUtil.computeHeading(c, p1);
double h2 = SphericalUtil.computeHeading(c, p2);
//Calculate positions of points on circle border and add them to polyline options
int numpoints = 100;
double step = (h2 -h1) / numpoints;
for (int i=0; i < numpoints; i++) {
LatLng pi = SphericalUtil.computeOffset(c, r, h1 + i * step);
options.add(pi);
}
//Draw polyline
mMap.addPolyline(options.width(10).color(Color.MAGENTA).geodesic(false).pattern(pattern));
}
输出
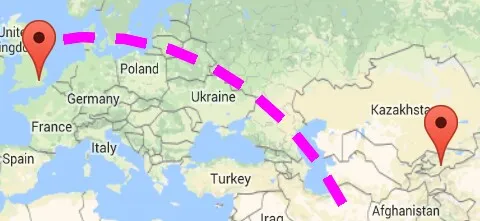
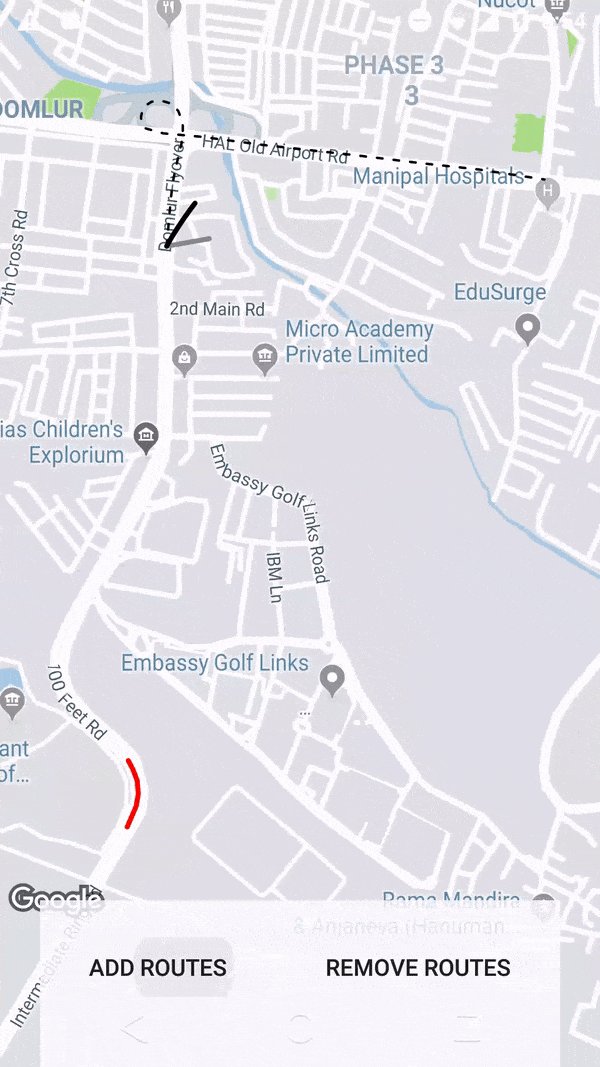
1. 如果我使用 this.showCurvedPolyline(latLng1, latLng2, 0.1);,那么会得到:
正如您在上面的图像中所看到的,我们非常接近达到我们的目标,但不知道为什么它无法连接到另一个端点。
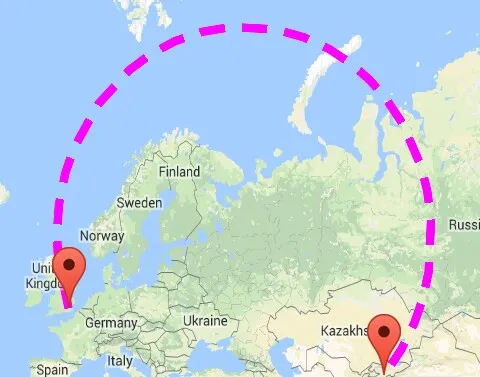
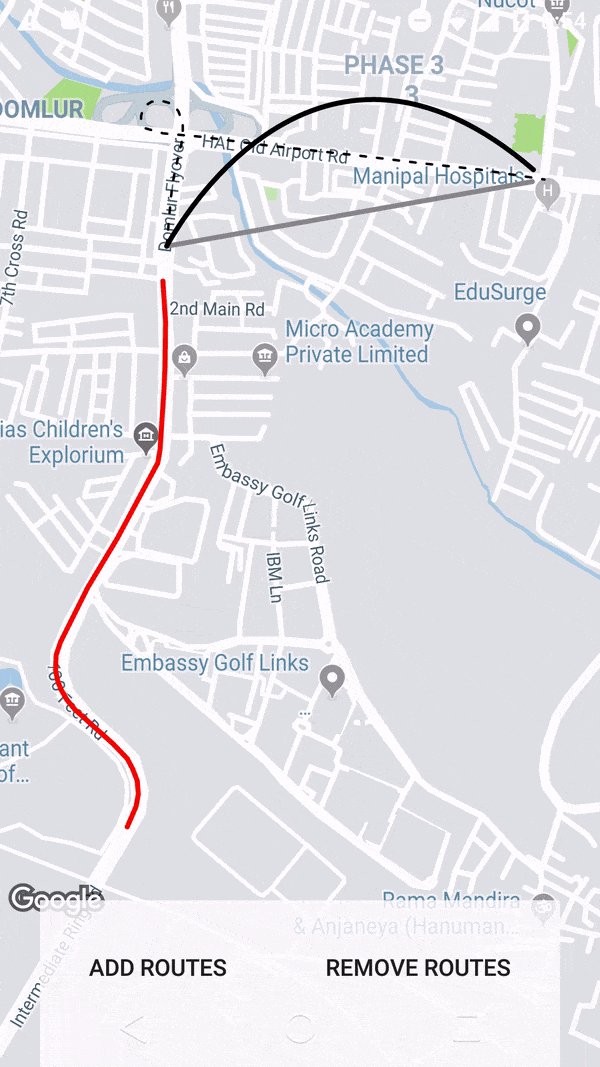
2. 如果我使用this.showCurvedPolyline(latLng1, latLng2, 1);,然后得到:
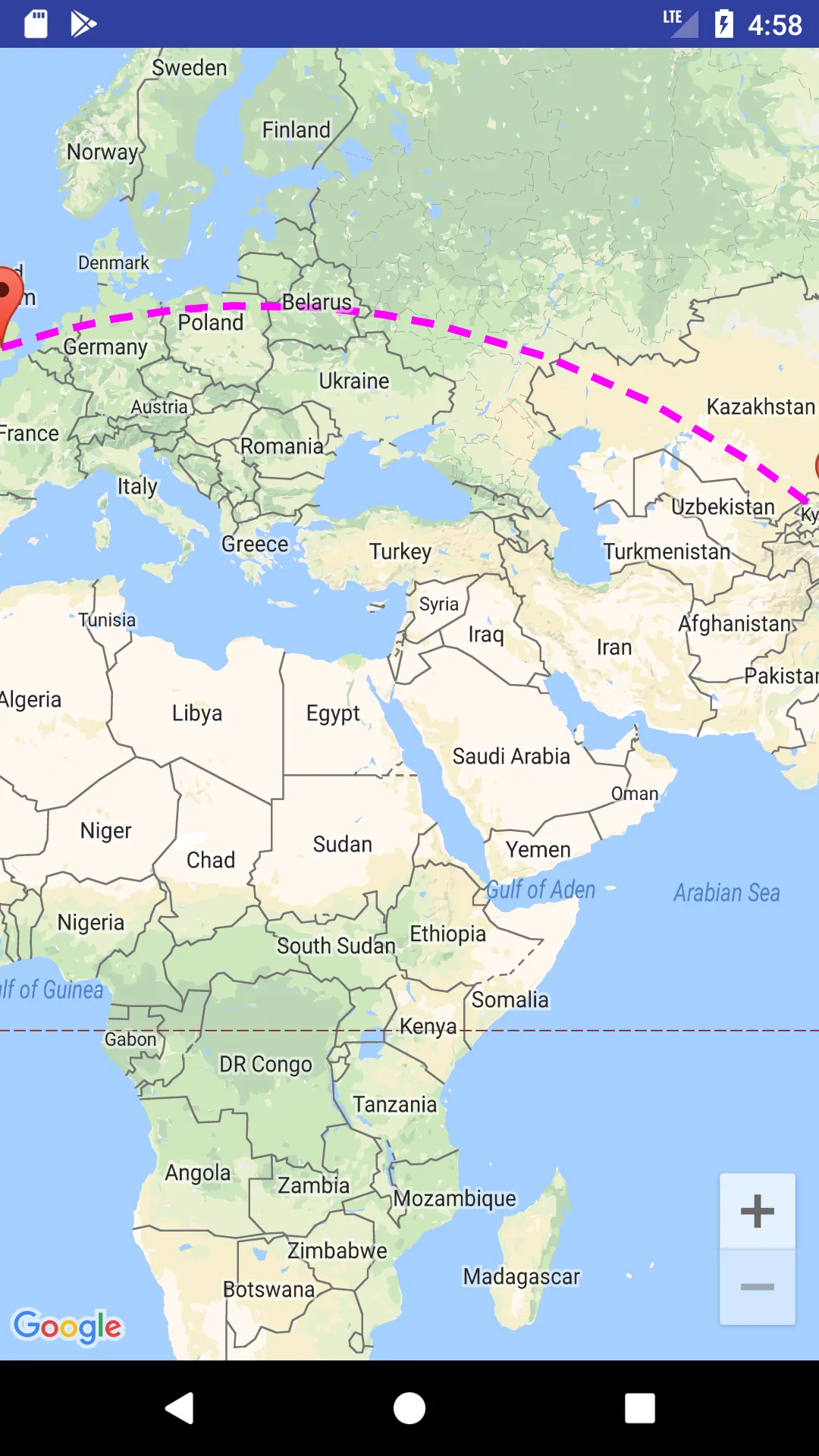
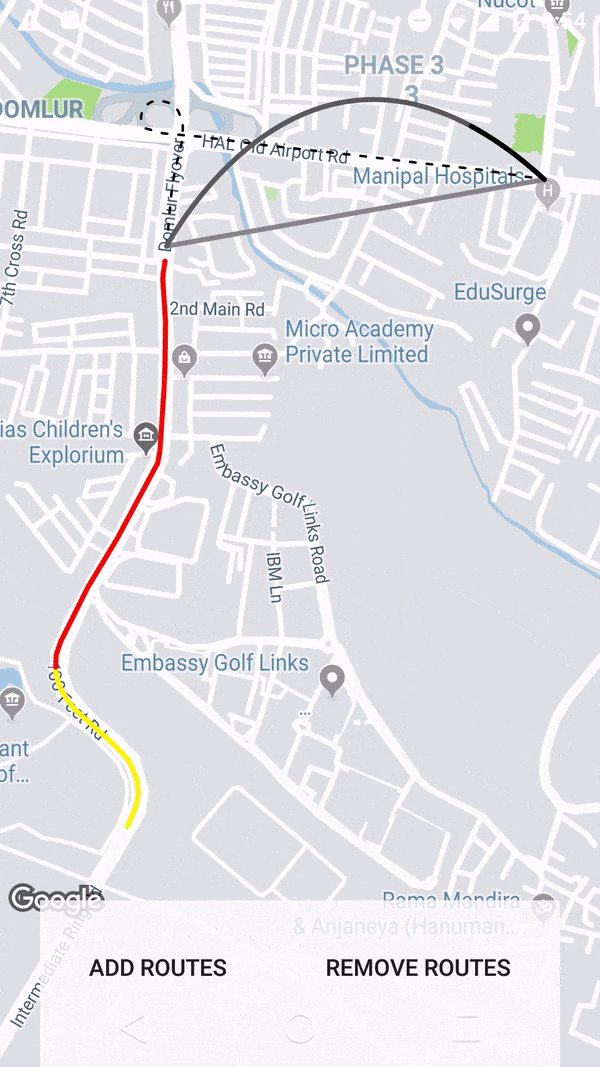
3. 如果我使用LatLng c = SphericalUtil.computeOffset(p, x, h - 90.0);,那么得到的是什么:
注意: 我不想要这么大的圆形,真的我不想要那么高。
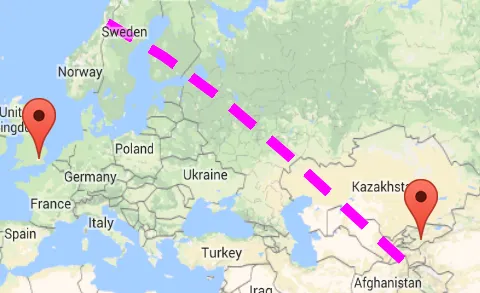
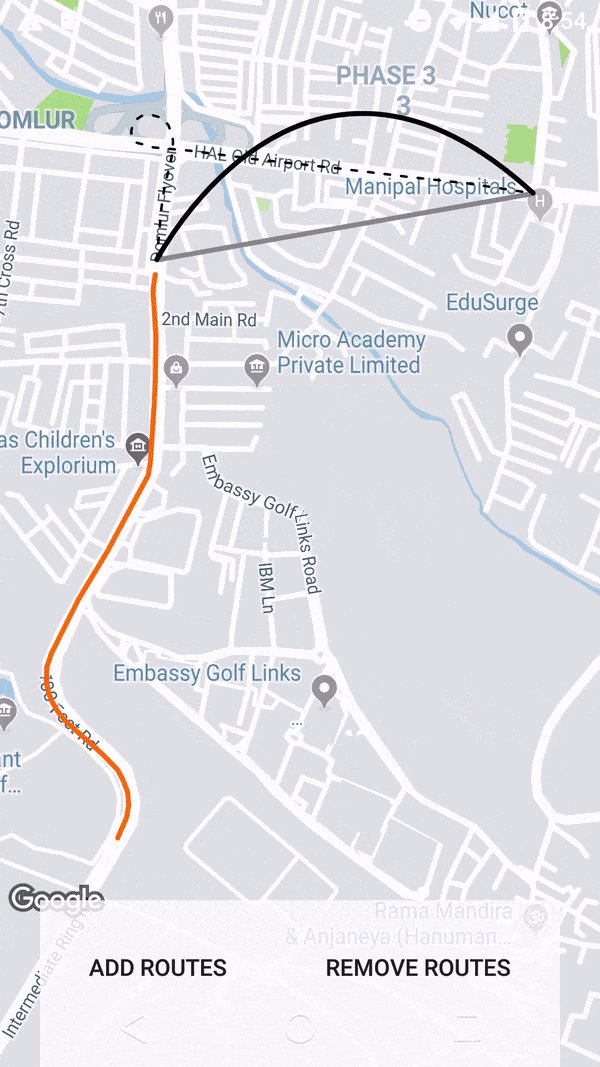
以下是我想要的弧形,如下图所示。
这是我用来在两个 地理位置 之间添加曲线折线的 代码:
private void addCurvedPolyLine() {
LatLng latLng1 = new LatLng(40.7128, 74.0059); // New York
LatLng latLng2 = new LatLng(51.5074, 0.1278); // London
Marker marker1 = mMap.addMarker(new MarkerOptions().position(latLng1).title("Start"));
Marker marker2 = mMap.addMarker(new MarkerOptions().position(latLng2).title("End"));
LatLngBounds.Builder builder = new LatLngBounds.Builder();
builder.include(marker1.getPosition());
builder.include(marker2.getPosition());
LatLngBounds bounds = builder.build();
int padding = 0; // offset from edges of the map in pixels
CameraUpdate cu = CameraUpdateFactory.newLatLngBounds(bounds, padding);
mMap.moveCamera(cu);
mMap.animateCamera(cu);
this.showCurvedPolyline(latLng1, latLng2, 0.1);
}