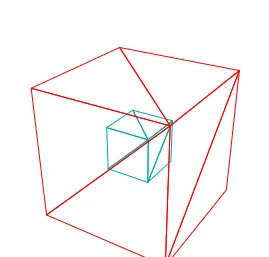
我正在一个项目中使用ThreeJS,发现旧版本与新版本渲染线框的方式不同,但我无法找到如何还原(我更喜欢旧版本的方式)。这个fiddle使用的是54版本,只渲染了外部边缘,使用的是wireframe材质:http://jsfiddle.net/ksRyQ/,或者在这里查看图片以防这是平台特定的(我在mac chrome上):
我相信我可以用线条或其他方法制作立方体,但我更愿意真正理解这个问题。
有什么线索吗?是否有可以调整的设置?其次,您会注意到目前该代码正在使用Canvas渲染器,尽管我计划使用WebGL渲染器,但两者都存在相同的现象(即使存在其他差异)。


这两种情况下的代码都很简单:
material = new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
});
我相信我可以用线条或其他方法制作立方体,但我更愿意真正理解这个问题。
有什么线索吗?是否有可以调整的设置?其次,您会注意到目前该代码正在使用Canvas渲染器,尽管我计划使用WebGL渲染器,但两者都存在相同的现象(即使存在其他差异)。