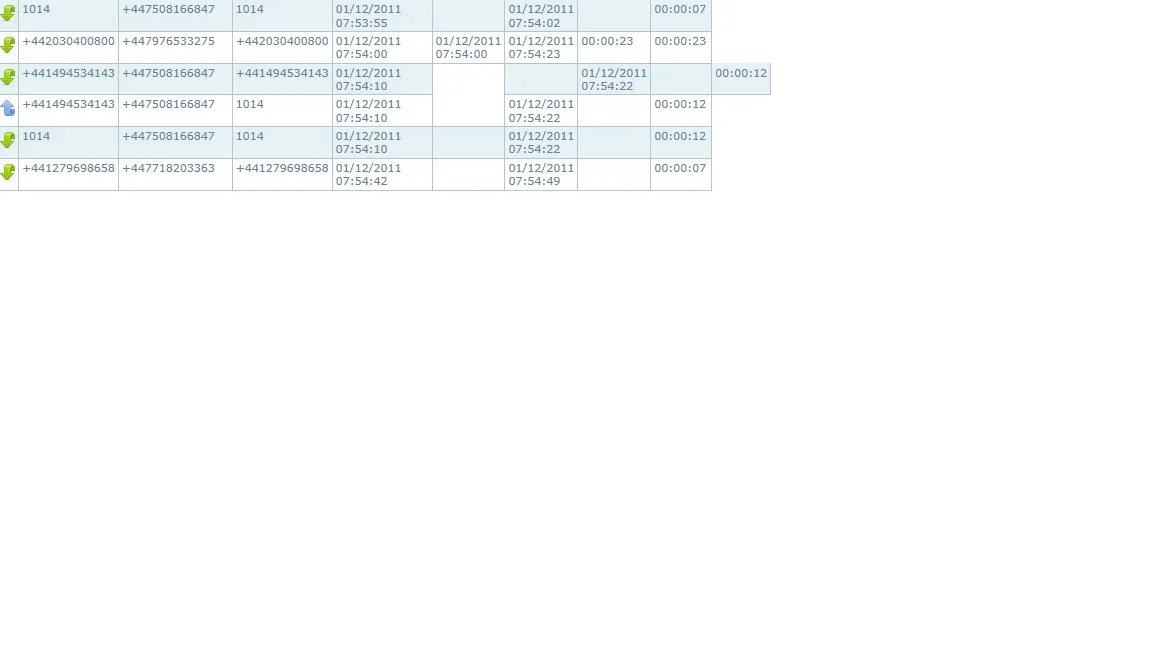
大家好,我想知道是否有人能帮忙,因为我已经束手无策了!我有一张表格,使用css进行了样式设计。在除IE9(甚至其他ie版本)之外的所有浏览器中都可以正常呈现,我不知道为什么!我甚至尝试删除所有css,但仍然出现这种情况。你们有什么想法吗?
 示例html:
示例html:
<tr class="altRow">
<td style="text-align: center;"><img style="vertical-align: middle; margin: 3px 0px -3px -3px;" alt="outgoing" src="/Images/outgoing.png"></td>
<td>+441279342352</td>
<td>+441279342352</td>
<td>9325691</td>
<td>02/12/2011 18:21:34</td>
<td></td>
<td>02/12/2011 18:21:58</td>
<td></td>
<td>00:00:24</td>
</tr>