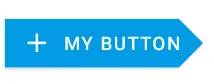
我想使用按钮(TextView)通过XML定义来创建这个:

在Activity的布局中,我有:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button_arrow" <!-- I NEED IMPLEMENT THIS -->
android:clickable="true"
android:drawablePadding="7dp"
android:gravity="center"
android:drawableLeft="@drawable/music_cloud"
android:onClick="exportSong"
android:padding="20dp"
android:text="@string/export_upload"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="@color/dark_yellow_text_color"
android:textStyle="bold" />
我创建了几篇帖子:
我尝试修改了几个XML定义,但都不好用。有没有更简单的方法来实现这个形状?同时它应该有透明背景。