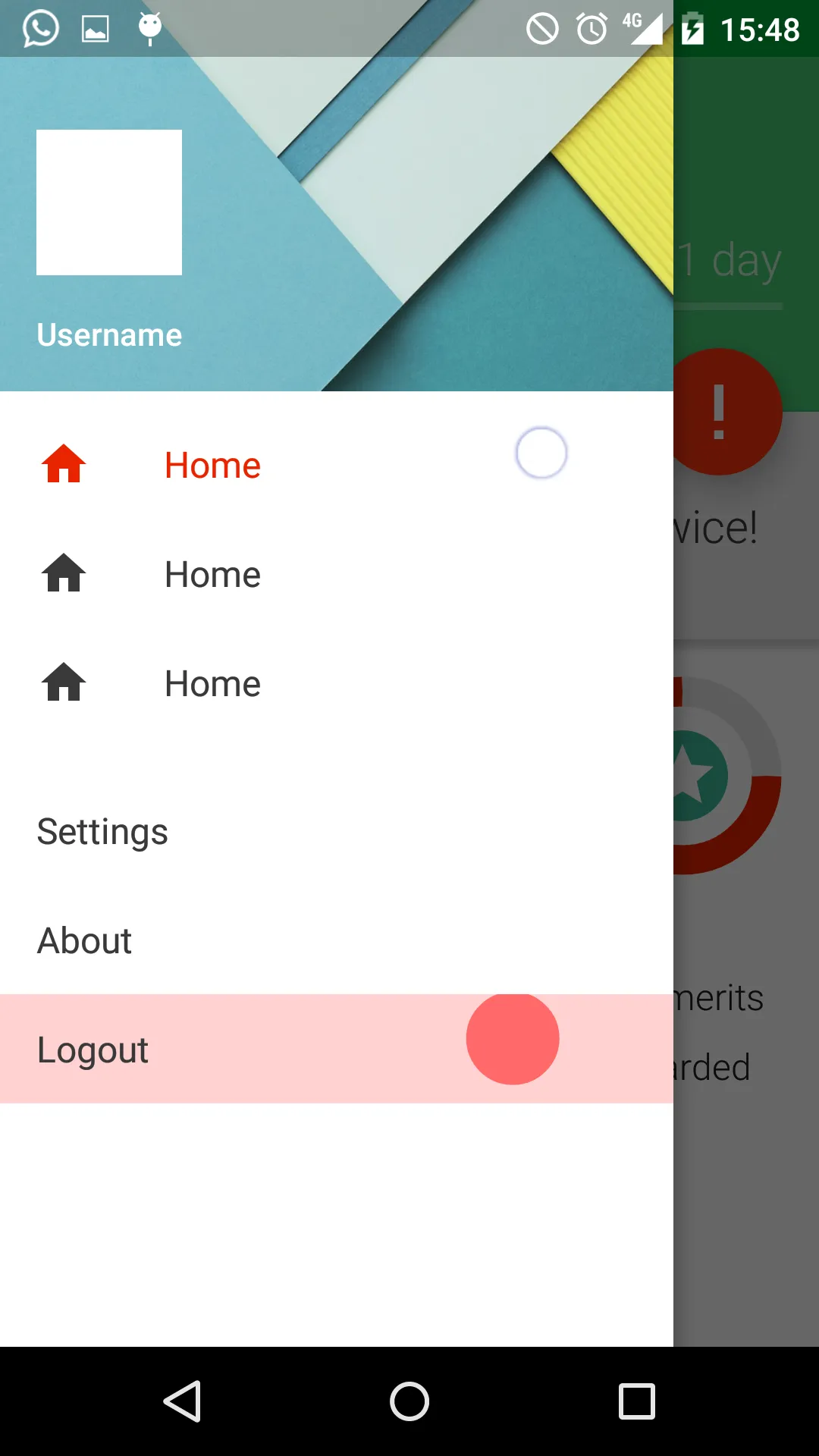
我想知道是否有人在重新定义NavigationView中的项目背景时遇到了问题,使用app:itemBackground?无论我按哪个项目,都会出现截图中显示的行为,最后一个项目显示涟漪效果。
这是我的drawer_menu.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single" android:id="@+id/first_group">
<item
android:id="@+id/nav_home"
android:icon="@drawable/ic_home"
android:title="@string/nav_home" />
</group>
<group android:id="@+id/second_group">
<item
android:id="@+id/nav_settings"
android:title="@string/nav_settings" />
<item
android:id="@+id/nav_about"
android:title="@string/nav_about" />
<item
android:id="@+id/nav_logout"
android:title="@string/nav_logout" />
</group>
</menu>
我的my_ripple.xml文件:
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ffff0000">
<item
android:id="@android:id/mask"
android:drawable="@android:color/white" />
</ripple>
我的NavigationView:
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@android:color/white"
app:headerLayout="@layout/drawer_header"
app:itemBackground="@drawable/my_ripple"
app:itemIconTint="@color/drawer_item"
app:itemTextColor="@color/drawer_item"
app:menu="@menu/drawer_menu" />