我一直在尝试为我的应用程序获取一个透明的导航栏,但是到目前为止,我尝试过的所有方法都没有给我想要的结果。
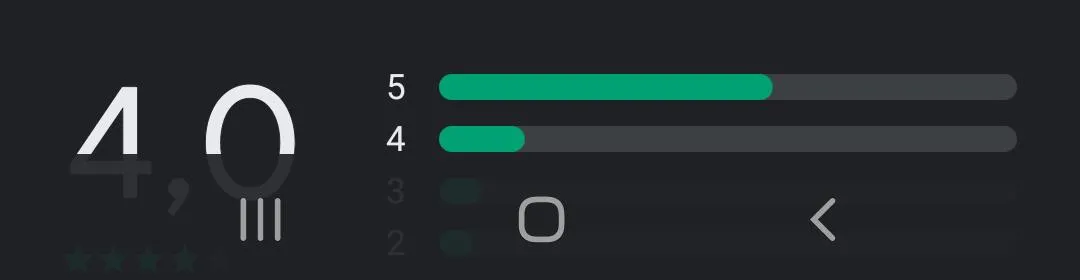
作为参考示例,这里是“Play Store”导航栏的外观: 请注意,它是一种深色却透明的颜色。
我在我的应用程序中尝试了以下操作:
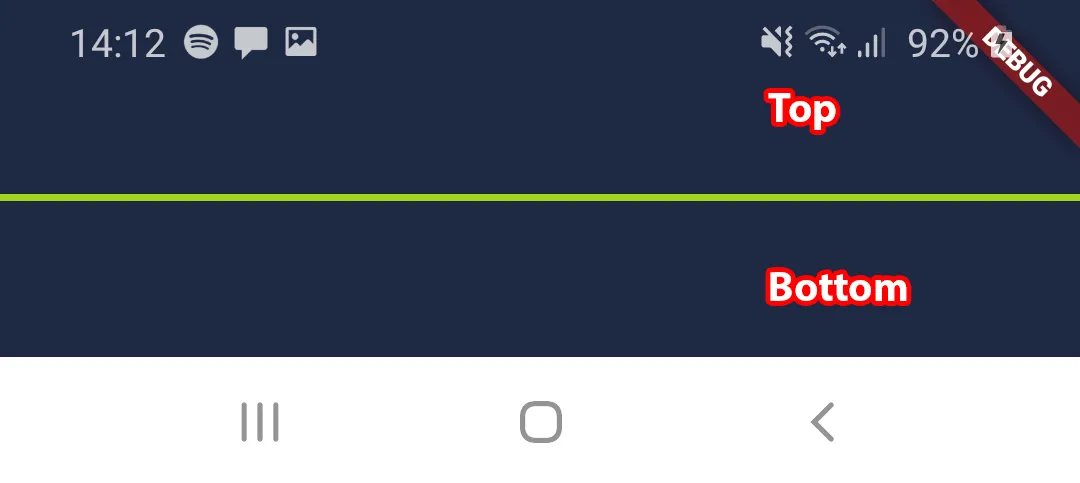
我已经将我的主题和单个脚手架的背景颜色设置为深色,但我的导航栏仍然是白色,就像以下图片所示: 如您在上面的图片中所见,状态栏接受其透明颜色并尊重应用程序背景,但导航栏则不是这样。更改导航栏的亮度或给它另一个实心颜色都可以正常工作,但透明度不行,因此我怀疑我的导航栏后面有另一个白色的对象或元素,但我可能错了。 请注意,我的导航栏上方的深色是我的Scaffold的
作为参考示例,这里是“Play Store”导航栏的外观: 请注意,它是一种深色却透明的颜色。
我在我的应用程序中尝试了以下操作:
SystemChrome.setSystemUIOverlayStyle(
SystemUiOverlayStyle(
statusBarColor: Colors.transparent,
systemNavigationBarColor: Colors.transparent,
systemNavigationBarIconBrightness: Brightness.dark,
statusBarBrightness: Brightness.light
)
);
我已经将我的主题和单个脚手架的背景颜色设置为深色,但我的导航栏仍然是白色,就像以下图片所示: 如您在上面的图片中所见,状态栏接受其透明颜色并尊重应用程序背景,但导航栏则不是这样。更改导航栏的亮度或给它另一个实心颜色都可以正常工作,但透明度不行,因此我怀疑我的导航栏后面有另一个白色的对象或元素,但我可能错了。 请注意,我的导航栏上方的深色是我的Scaffold的
backgroundColor属性。
我没有将相同的颜色分配给我的导航栏并希望透明度,原因是我将有其他活动,这些活动将没有深色背景,在这些情况下,导航栏将需要反映浅色背景。
我会相应地更改我的systemNavigationBarIconBrightness。
简单来说,我想要像Play Store一样的导航栏(它不是唯一具有透明导航栏的应用程序),我希望这在Flutter中是可能的?
提前感谢。