我正在使用expo开发React Native项目,尝试让Android导航栏位于我的视图顶部(如下所示并在此处描述)
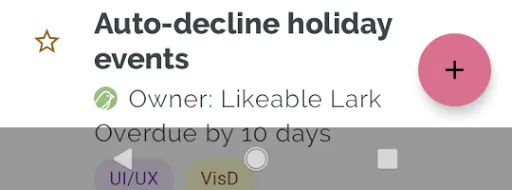
然而,我遇到了困难,无法得到我想要的结果,反而在底部得到了一个灰色条。到目前为止,我已经尝试在我的app.json文件中将导航栏设置为透明或使用NavigationBar.setBackgroundColorAsync(color),两者都得到了相同的结果。
//app.json
"androidNavigationBar": {
"backgroundColor":"#00000000"
},
//App.js
//also tried flex: 1
<View style={{height: Dimensions.get("screen").height, backgroundColor: "blue"}}></View>