问题:
在设置按钮的
我有一个200像素宽的按钮,使用带有左侧图像的自定义背景。由于我不想让按钮标题覆盖图像,我使用
为什么呢?
下面是相关代码:
在设置按钮的
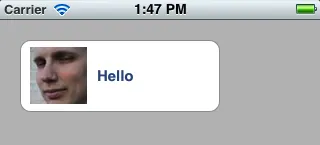
titleEdgeInset和UITextAlignmentLeft后,按钮的标题仍然居中显示而非左对齐。
细节:我有一个200像素宽的按钮,使用带有左侧图像的自定义背景。由于我不想让按钮标题覆盖图像,我使用
titleEdgeInset=UIEdgeInsetsMake(0.0, 45.0, 0.0, 0.0);来插入标题。这应该使标题标签的x位置从45px开始,到200px结束。我还希望按钮的标题与图像左对齐,因此我还设置了textAlignment = UITextAlignmentLeft。但是,标题文本仍然位于45px和200px之间的中央,而不是左对齐。为什么呢?
下面是相关代码:
button.titleEdgeInsets = UIEdgeInsetsMake(0.0, 45.0, 0.0, 0.0);
button.titleLabel.textAlignment = UITextAlignmentLeft;
[button setTitle:@"X"];