附上一张图片。
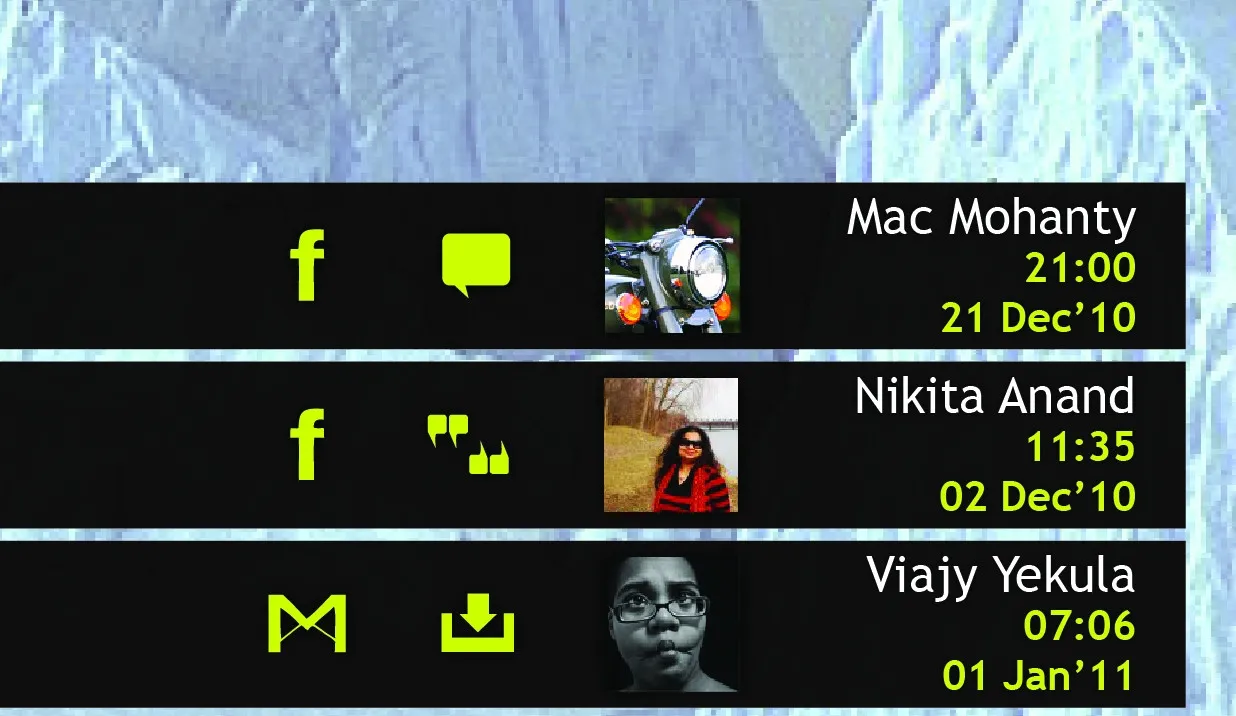
我正在尝试获得如图所示的文本格式。即在缩略图高度(36px)内,名称、时间和日期必须垂直对齐显示。我遇到了垂直对齐文本的问题。以下是我的代码 -
<div id="sresults" style="position:absolute;top:120px; left:36%;">
<div id="0" style="width:500px;padding:5px;cursor:pointer;clear:both;">
<div id="content0" style="float:left; font-size:13px;">"Hey dude how are you doing?"</div>
<div id="meta0" style="float:right;">
<img src="http://www.mnducksvolunteer.org/_/rsrc/1262377955090/services/Google-Contacts-32.png" width="36px" title='Google Contacts'></img>
<img src="http://profile.ak.fbcdn.net/hprofile-ak-snc4/hs455.snc4/49881_1146922913_477096_q.jpg" width="36" title="peter"></img>
<div id='name' style="float:right; font-size:11px">Peter</div>
<div id='time' style="float:right;font-size:11px;">19:23</div>
<div id='date' style="float:right;font-size:11px;">23 Dec'10</div>
</div>
</div>
为了准确,请注意我希望div id 'name'、'time'和'date'像图片中一样对齐。如何实现?
此外,请注意id为“0”的div是结果之一,在页面上会有10个这样的结果,都在< div id="sresults" >下。