我感到很困惑。以下是一个可行的解决方案,可以垂直居中一些文本的JsFiddle示例。它来自于这个stackoverflow问题。
但是,即使我将HTML和CSS复制粘贴到我的本地文件中,也无法复制。下面是我的代码:
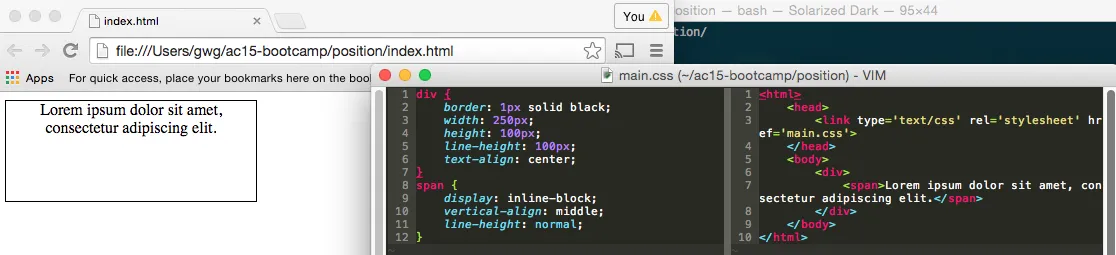
这是我的HTML和CSS:
但是,即使我将HTML和CSS复制粘贴到我的本地文件中,也无法复制。下面是我的代码:
这是我的HTML和CSS:
<html>
<head>
<link type='text/css' rel='stylesheet' href='main.css'>
</head>
<body>
<div>
<span>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>
</div>
</body>
</html>
并且
div {
border: 1px solid black;
width: 250px;
height: 100px;
line-height: 100px;
text-align: center;
}
span {
display: inline-block;
vertical-align: middle;
line-height: normal;
}
这不起作用。  。到底是怎么回事?
。到底是怎么回事?