HTML
<ul>
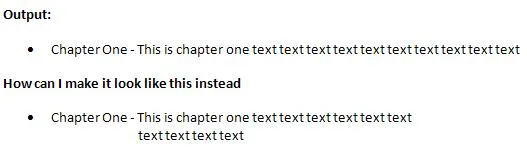
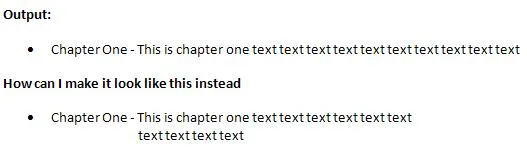
<li>Chapter One - This is chapter one text text text text text text text text</li>
</ul>

我该如何完成这个任务?
HTML
<ul>
<li>Chapter One - This is chapter one text text text text text text text text</li>
</ul>

我该如何完成这个任务?
<ul>
<li>Chapter One - <span class="desc">This is chapter one text text text text text text text text</span></li>
</ul>
span.desc {
display: inline-block;
max-width: 10em;
vertical-align: top;
}
10em 最大宽度是我选择的示例值,根据需要进行调整。
<dl>)代替无序列表:<dl>
<dt>Chapter One</dt>
<dd>This is chapter one text text text text text text text text</dd>
</dl>
<dt>和<dd>同时向左浮动,使它们并排显示,并且你还可以给<dd>指定一个特定的宽度。尝试
ul li {
text-indent:-50px;
padding-left:50px;
}
使用负值的text-indent将移动第一行,整个padding-left将使其他所有内容向后移动
list-style-position 是在外部而不是内部。 - lpd