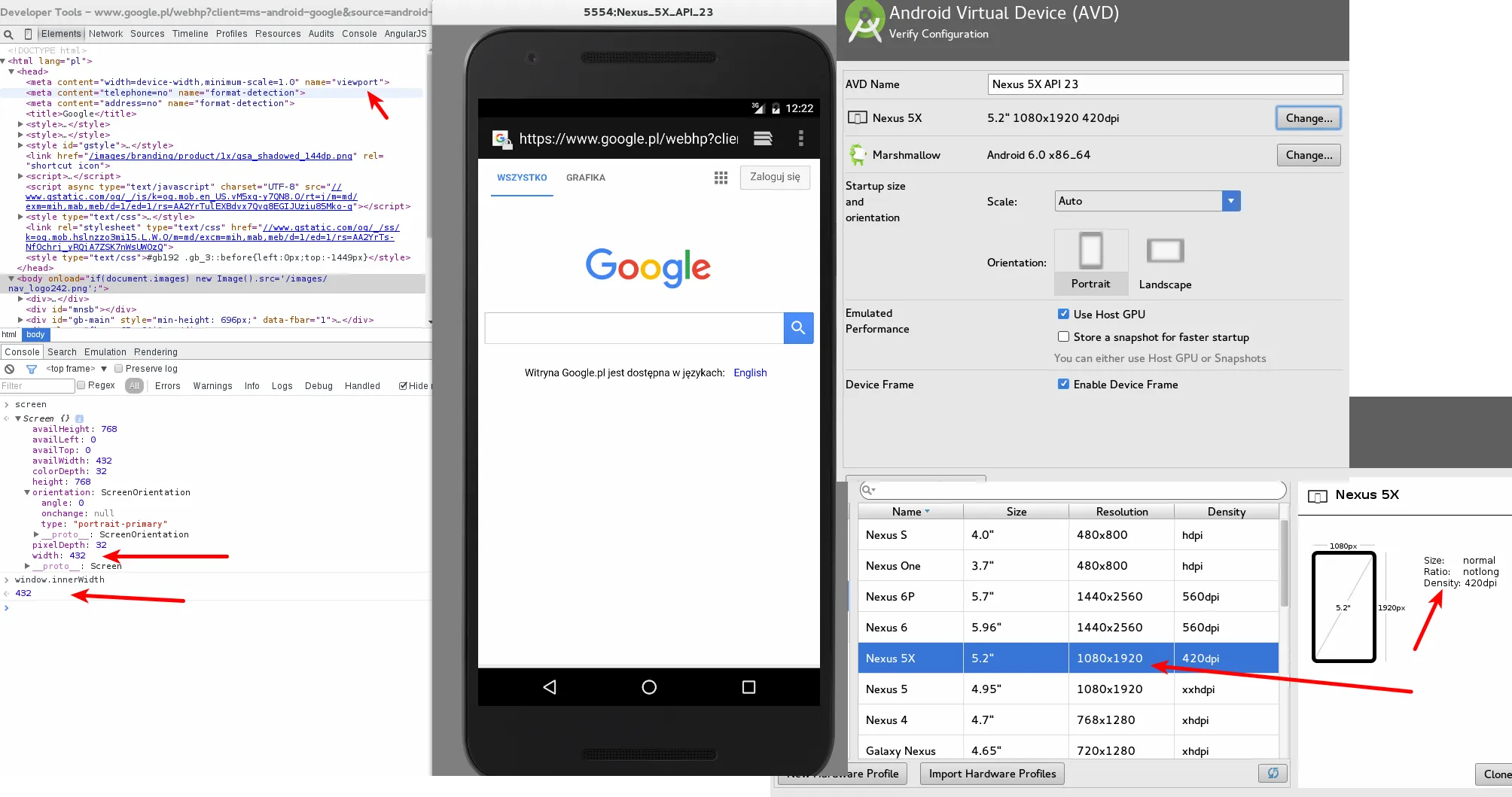
根据设备规格如何计算视口宽度
5
- Adam Szmyd
2
这个资源可能对你有帮助!它可以在以下网址找到:https://developer.apple.com/library/ios/documentation/AppleApplications/Reference/SafariWebContent/UsingtheViewport/UsingtheViewport.html - suiz
我发现设备屏幕分辨率与视口分辨率不同。我找到了一些链接,可以查看各种设备的实际期望视口大小:http://viewportsizes.com/。但是我仍然不知道在我的情况下它是如何计算的。 - Adam Szmyd
1个回答
2
ViewPortSize = ScreenPixelResolution / DevicePixelRatio
例如:iPhone XS Max
屏幕像素分辨率:2688 x 1242
设备像素比率:3
视口大小:896 x 414
最初的回答:
- Augusto Souza
2
2你从哪里获取
DevicePixelRatio?我没有在设备规格中看到它。 - greatvovan1@greatvovan,要获取设备像素比,您需要将分辨率宽度除以视口宽度。是的,您必须先知道视口宽度才能获取设备像素比以获得视口尺寸。 - Oo'-
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接