我有一个TabLayout和ViewPager相结合。在选项卡中显示一些片段。其中一个片段包括一个NestedScrollView和一个粘性按钮,即使用户向下/向上滚动,该按钮也应始终可见。
此外,如果用户向下滚动,我想隐藏工具栏。
目前滚动效果正常,但是我的粘性按钮在启动时不可见,只有当我向下滚动时才会出现。
这是我的设置(基本上来自Chris Banes的cheese-sample https://github.com/chrisbanes/cheesesquare):
包含ViewPager和Toolbar的布局:
我的碎片包含一个NestedScrollView和一个Sticky Button:
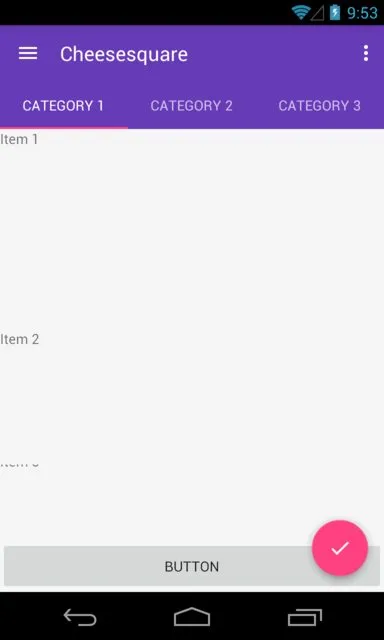
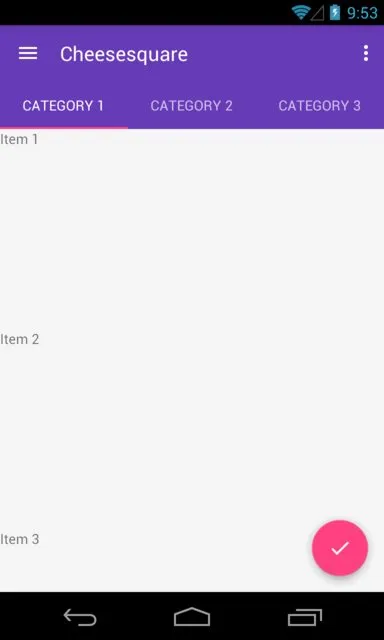
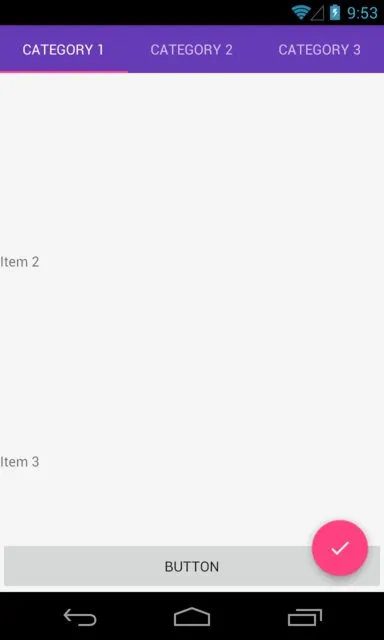
我希望达到的结果(启动后的初始状态)- 应该显示带有文本“Button”的按钮 - 请忽略FAB: 这是我目前得到的结果 - 按钮上的文字“Button”不可见 - 请忽略FAB: 如果我向下滚动,我的按钮“Button”应该保持可见,工具栏应该折叠:
目前滚动效果正常,但是我的粘性按钮在启动时不可见,只有当我向下滚动时才会出现。
这是我的设置(基本上来自Chris Banes的cheese-sample https://github.com/chrisbanes/cheesesquare):
包含ViewPager和Toolbar的布局:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_scrollFlags="scroll|enterAlways" />
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="@dimen/fab_margin"
android:src="@drawable/ic_done" />
</android.support.design.widget.CoordinatorLayout>
我的碎片包含一个NestedScrollView和一个Sticky Button:
<FrameLayout android:id="@+id/container"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="52dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="200dp"
android:text="Item 1" />
<TextView
android:layout_width="match_parent"
android:layout_height="200dp"
android:text="Item 2" />
<TextView
android:layout_width="match_parent"
android:layout_height="200dp"
android:text="Item 3" />
<TextView
android:layout_width="match_parent"
android:layout_height="200dp"
android:text="Item 4" />
<TextView
android:layout_width="match_parent"
android:layout_height="200dp"
android:text="Item 5" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
<Button
android:layout_width="match_parent"
android:layout_height="52dp"
android:layout_gravity="bottom"
android:text="Button" />
</FrameLayout>
我希望达到的结果(启动后的初始状态)- 应该显示带有文本“Button”的按钮 - 请忽略FAB: 这是我目前得到的结果 - 按钮上的文字“Button”不可见 - 请忽略FAB: 如果我向下滚动,我的按钮“Button”应该保持可见,工具栏应该折叠:
你有任何想法吗?