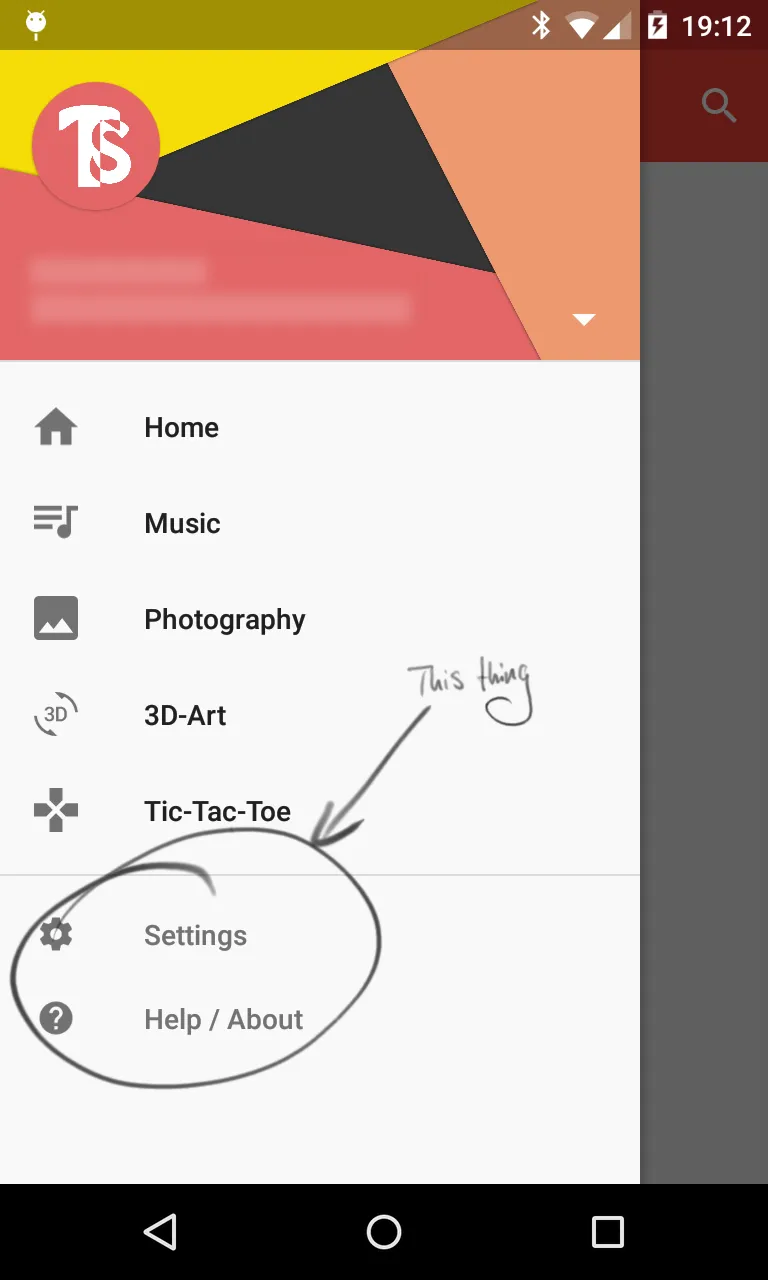
我已切换到官方的Google设计支持库。我想使用一个带有分隔符的次级菜单,就像这样:

drawer.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/overview"
android:checked="true"
android:icon="@drawable/ic_action_dashboard"
android:title="@string/drawer_overview" />
<item
android:id="@+id/social_evening"
android:checked="false"
android:icon="@drawable/ic_action_brightness_3"
android:title="@string/drawer_social_evening" />
<item
android:id="@+id/scouting_games"
android:checked="false"
android:icon="@drawable/ic_action_landscape"
android:title="@string/drawer_scouting_games" />
<item
android:id="@+id/olympics"
android:checked="false"
android:icon="@drawable/ic_action_stars"
android:title="@string/drawer_olympics" />
<item
android:id="@+id/quizzes"
android:checked="false"
android:icon="@drawable/ic_action_school"
android:title="@string/drawer_quizzes" />
</group>
</menu>
MainActivity.java:
package net.sutomaji.freizeitspiele;
import android.os.Bundle;
import android.support.design.widget.NavigationView;
import android.support.v4.app.FragmentTransaction;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
/**
* Created by Tom Schneider on 18.06.15
*/
public class MainActivity extends AppCompatActivity {
//Defining Variables
private Toolbar toolbar;
private NavigationView navigationView;
private DrawerLayout drawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Initializing Toolbar and setting it as the actionbar
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//Initializing NavigationView
navigationView = (NavigationView) findViewById(R.id.navigation_view);
//Setting Navigation View Item Selected Listener to handle the item click of the navigation menu
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
// This method will trigger on item Click of navigation menu
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
//Checking if the item is in checked state or not, if not make it in checked state
if(menuItem.isChecked()) menuItem.setChecked(false);
else menuItem.setChecked(true);Q
//Closing drawer on item click
drawerLayout.closeDrawers();
//Check to see which item was being clicked and perform appropriate action
switch (menuItem.getItemId()){
//Replacing the main content with ContentFragment Which is our Inbox View;
case R.id.overview:
Toast.makeText(getApplicationContext(), "Overview Selected", Toast.LENGTH_SHORT).show();
ContentFragment fragment = new ContentFragment();
FragmentTransaction fragmentTransaction = getSupportFragmentManager().beginTransaction();
fragmentTransaction.replace(R.id.frame,fragment);
fragmentTransaction.commit();
return true;
// For rest of the options we just show a toast on click
case R.id.social_evening:
Toast.makeText(getApplicationContext(),"SE Selected",Toast.LENGTH_SHORT).show();
return true;
case R.id.scouting_games:
Toast.makeText(getApplicationContext(),"SG Selected",Toast.LENGTH_SHORT).show();
return true;
case R.id.olympics:
Toast.makeText(getApplicationContext(),"OL Selected",Toast.LENGTH_SHORT).show();
return true;
case R.id.quizzes:
Toast.makeText(getApplicationContext(),"QZ Selected",Toast.LENGTH_SHORT).show();
return true;
default:
Toast.makeText(getApplicationContext(),"Somethings Wrong",Toast.LENGTH_SHORT).show();
return true;
}
}
});
// Initializing Drawer Layout and ActionBarToggle
drawerLayout = (DrawerLayout) findViewById(R.id.drawer);
ActionBarDrawerToggle actionBarDrawerToggle = new ActionBarDrawerToggle(this,drawerLayout,toolbar,R.string.openDrawer, R.string.closeDrawer){
@Override
public void onDrawerClosed(View drawerView) {
// Code here will be triggered once the drawer closes as we dont want anything to happen so we leave this blank
super.onDrawerClosed(drawerView);
}
@Override
public void onDrawerOpened(View drawerView) {
// Code here will be triggered once the drawer open as we dont want anything to happen so we leave this blank
super.onDrawerOpened(drawerView);
}
};
//Setting the actionbarToggle to drawer layout
drawerLayout.setDrawerListener(actionBarDrawerToggle);
//calling sync state is necessay or else your hamburger icon wont show up
actionBarDrawerToggle.syncState();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
那么,我该如何创建类似这样的菜单?或者,我该如何在我的导航抽屉中添加分隔符(带有类别标题)?