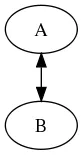
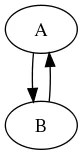
这是一个非常简化的Dot图示例:
strict digraph graphName {
A->B
B->A
}
这将创建一个包含 的元素。
的元素。
但我希望在A和B之间只显示一条边,但具有双箭头。我知道如何将双箭头作为全局选项获取:
strict digraph graphName {
edge [dir="both"]
A->B
B->A
}
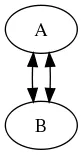
但那看起来非常丑,而且并不是我所有的边都应该是双向的。

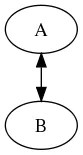
如果我对图进行更多处理,并自己检测双重引用并将两个边替换为单个边,那么它看起来还不错。但我不想多做这一步。
strict digraph graphName {
A->B [dir="both"]
}

还有更好的解决方案吗?