1个回答
6
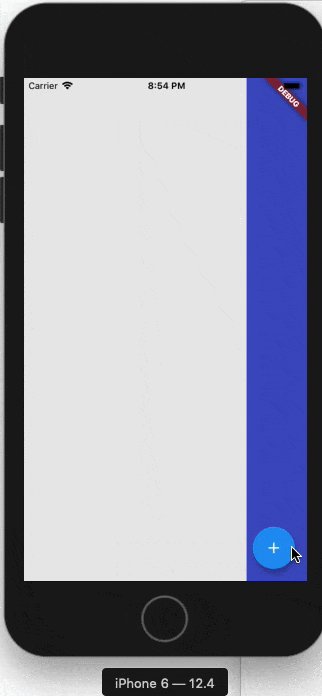
您需要的是这个吗?
import 'package:flutter/material.dart';
import 'package:flutter/physics.dart';
import 'dart:math';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Spring Box",
theme: ThemeData(),
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> with SingleTickerProviderStateMixin {
Animation animationIn, animationOut;
AnimationController _animationController;
@override
void initState() {
_animationController = AnimationController(
vsync: this,
value: 1.0,
duration: Duration(milliseconds: 500),
);
animationIn = CurvedAnimation(parent: _animationController, curve: Curves.elasticIn);
animationOut = CurvedAnimation(parent: _animationController, curve: Curves.elasticIn);
}
_toggleExpanded() {
if (_animationController.status == AnimationStatus.completed) {
_animationController.reverse();
} else {
_animationController.forward();
}
}
@override
Widget build(BuildContext context) {
var isExpanded = _animationController.status != AnimationStatus.completed;
return Scaffold(
floatingActionButton: FloatingActionButton(
onPressed: _toggleExpanded,
child: Icon(Icons.add),
),
body: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
CollapsAnimation(
animation: isExpanded ? animationOut : animationIn,
child: Container(
color: Color(0xFF404bc4),
),
),
],
),
backgroundColor: Color(0xFFe8e8e8),
);
}
}
class CollapsAnimation extends AnimatedWidget {
CollapsAnimation({key, animation, this.child})
: super(
key: key,
listenable: animation,
);
final Widget child;
final Tween tween = Tween<double>(begin: 0, end: 80);
@override
Widget build(BuildContext context) {
Animation<double> animation = listenable;
var animationValue = tween.evaluate(animation);
double width = animationValue >= 0.0 ? animationValue : 0.0;
return Container(
width: width,
child: child,
);
}
}
- Kherel
4
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接


elasticOut,这意味着三个动画,第三个动画是当container折叠时。 - DolDurma