我正在尝试实现一个英雄过渡效果,目前已经很顺利,但是我要转换的容器有两个变体(small/big)。
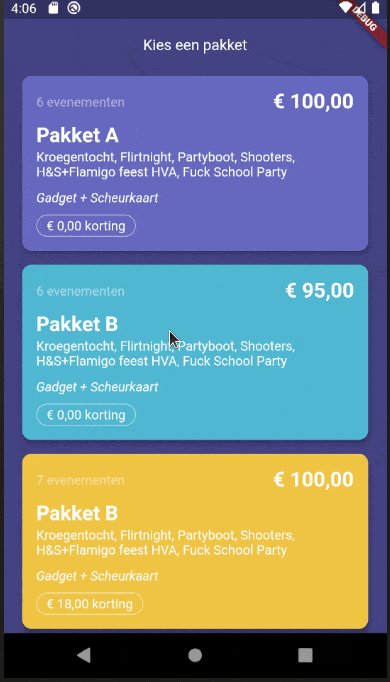
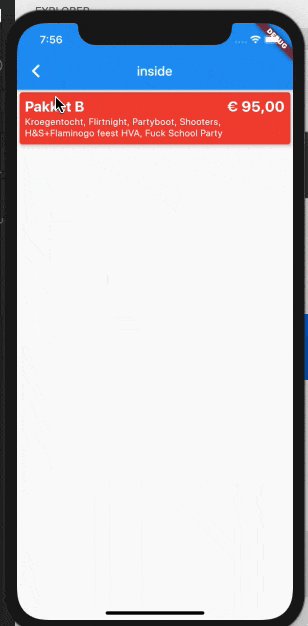
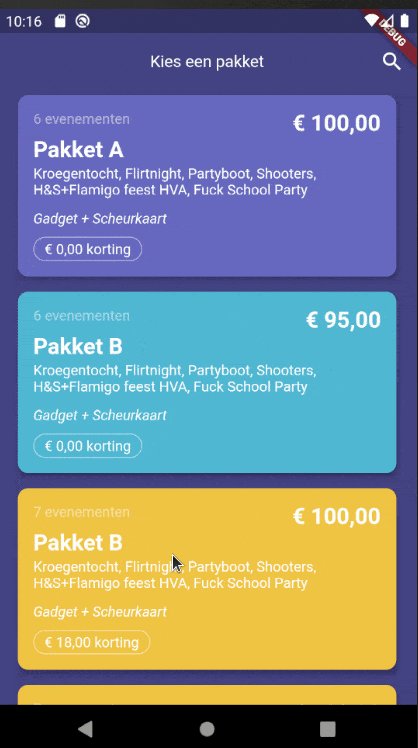
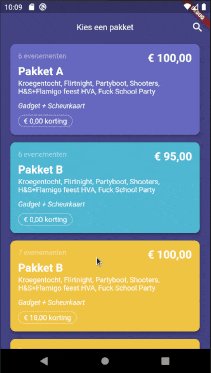
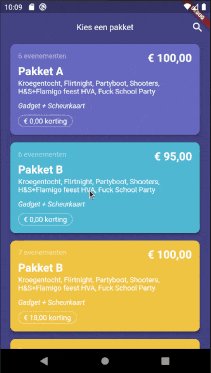
Big:
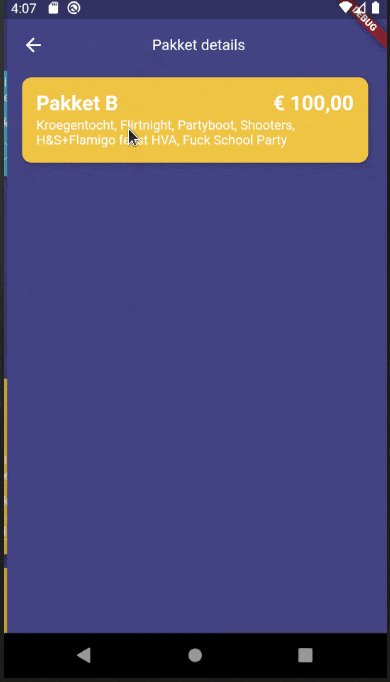
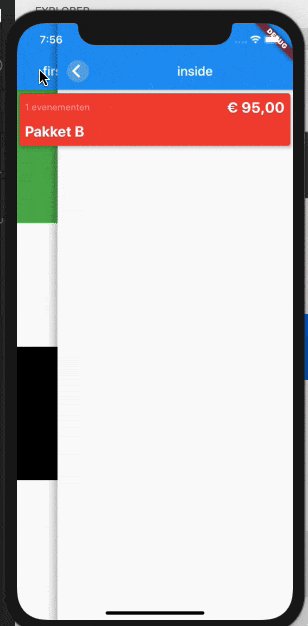
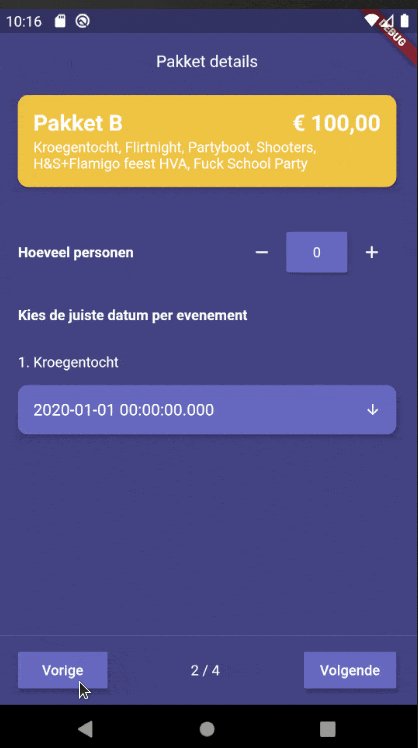
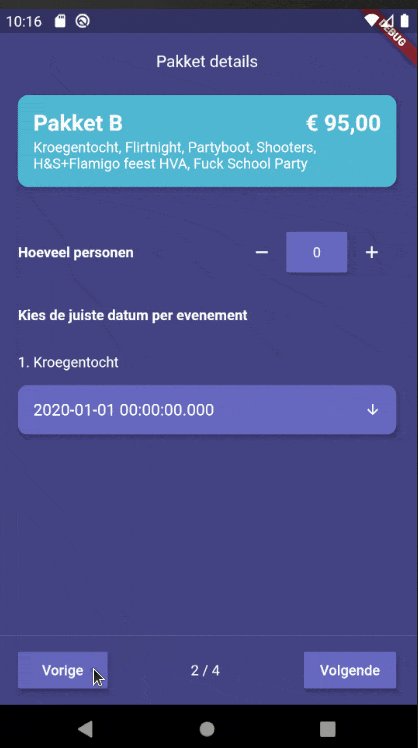
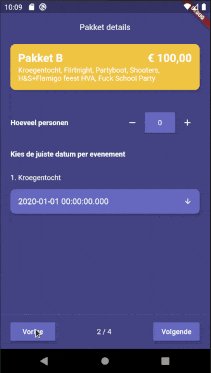
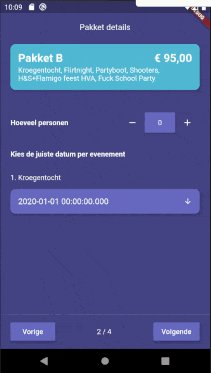
Small:
可以看到,小版本与大版本相同,只是缺少一些元素。需要呈现的版本由属性isSmall设置。
该组件的外观如下:
class TicPackage extends StatelessWidget {
TicPackage({this.package, this.onTap, this.isSmall = false});
final Package package;
final bool isSmall;
final Function() onTap;
final NumberFormat currencyFormatter =
NumberFormat.currency(locale: "nl", decimalDigits: 2, symbol: "€");
@override
Widget build(BuildContext context) {
Widget titleText = Text(
package.name,
style: TextStyle(
color: Colors.white, fontSize: 22, fontWeight: FontWeight.bold),
);
return TicCard(
color: package.color,
elevation: 4,
onTap: onTap,
children: <Widget>[
Row(
children: <Widget>[
isSmall
? titleText
: Text("${package.eventCount} evenementen",
style:
TextStyle(color: Color.fromRGBO(255, 255, 255, 0.5))),
Text(
"${currencyFormatter.format(package.price)}",
style: TextStyle(
color: Colors.white,
fontSize: 22,
fontWeight: FontWeight.bold),
),
],
mainAxisAlignment: MainAxisAlignment.spaceBetween,
),
if (!isSmall)
Padding(padding: EdgeInsets.only(top: 10), child: titleText),
Padding(
padding: EdgeInsets.only(top: 2),
child: Text(package.description,
style: TextStyle(color: Colors.white))),
if (!isSmall)
Padding(
padding: EdgeInsets.only(top: 12),
child: Text(package.goods,
style: TextStyle(
color: Colors.white, fontStyle: FontStyle.italic))),
if (!isSmall)
Padding(
padding: EdgeInsets.only(top: 10),
child: Container(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10, vertical: 3),
child: Text(
"${currencyFormatter.format(package.discount)} korting",
style: TextStyle(color: Colors.white),
)),
decoration: BoxDecoration(
border:
Border.all(color: Color.fromRGBO(255, 255, 255, 0.5)),
borderRadius: BorderRadius.circular(100)),
))
],
);
}
}
屏幕 A:
Hero(
tag: "package_${args.package.id}",
child: TicPackage(
isSmall: false,
package: args.package
)))
屏幕B:
Hero(
tag: "package_${args.package.id}",
child: TicPackage(
isSmall: true,
package: args.package
)))
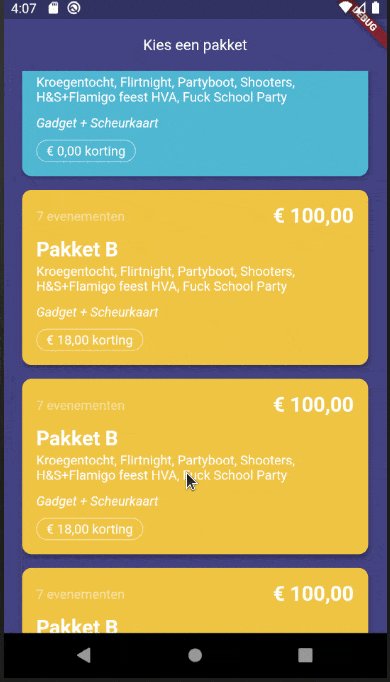
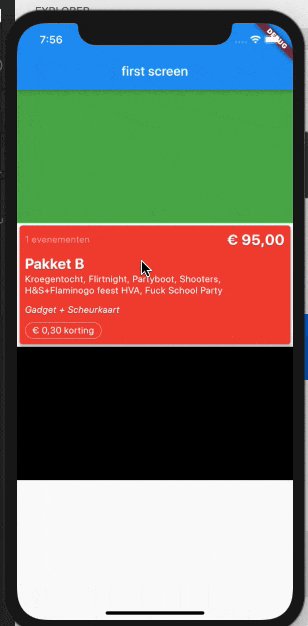
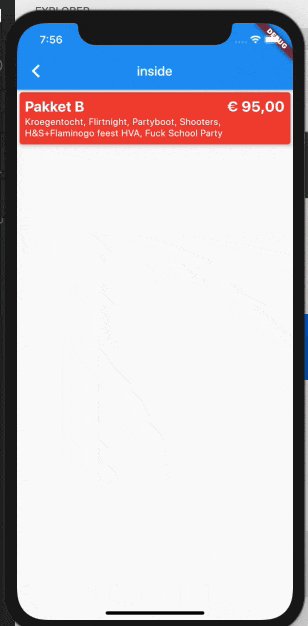
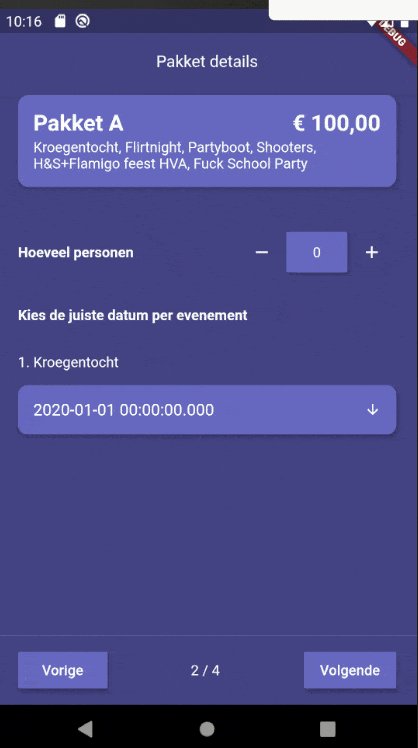
现在转换的效果如下所示:
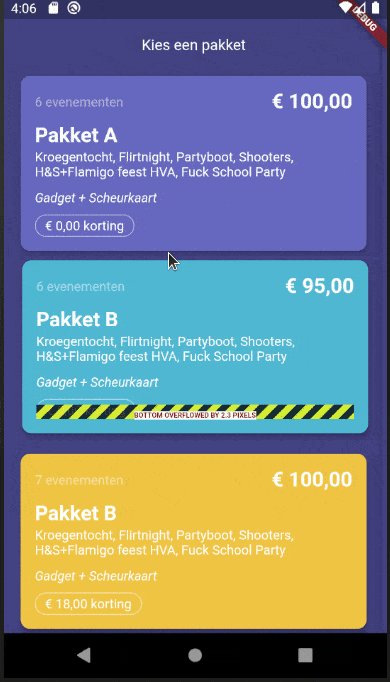
您可以看到它的运行效果相当不错,但由于我在这里使用了条件渲染,因此它有点卡顿。而且回退转换会出现错误:
A RenderFlex overflowed by 96 pixels on the bottom.
我想这是因为在返回的路上,由于渲染了额外的小部件,空间突然溢出了。
现在我的问题是如何正确地创建一个需要与条件元素过渡的英雄组件。或者如果一个名叫“hero”的小部件不适用于此,如何通过进行一些自定义动画来实现相同的结果?