我将尝试为我的文本创建一个导航选项卡。
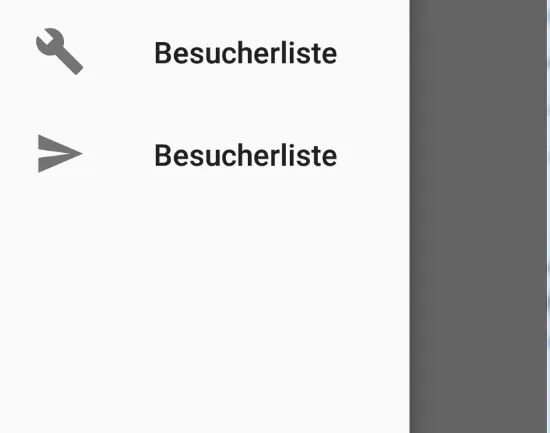
如果手机没有横屏显示,它不会显示所有内容。
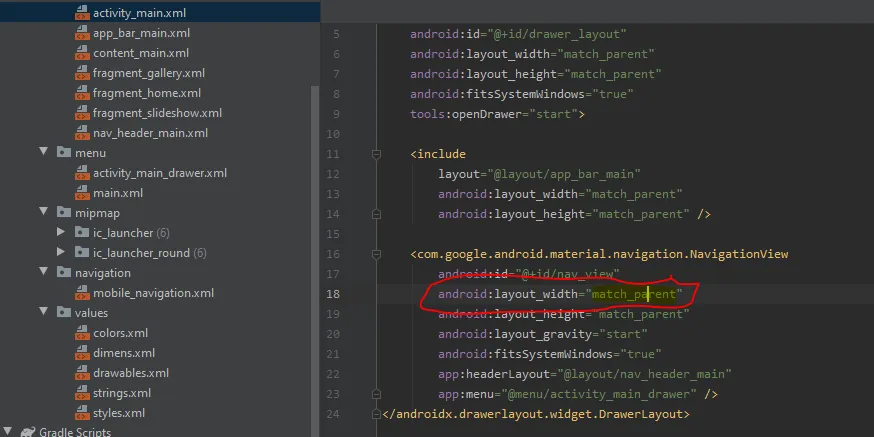
以下是我的导航选项卡的xml代码:
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_scan"
android:icon="@drawable/ic_menu_camera"
android:title="@string/nav_option_scannen" />
<item
android:id="@+id/nav_import"
android:icon="@drawable/ic_menu_manage"
android:scrollHorizontally="false"
android:ellipsize="none"
android:title="@string/nav_option_import"
android:visible="true" />
<item
android:id="@+id/nav_export"
android:icon="@drawable/ic_menu_send"
android:scrollHorizontally="false"
android:ellipsize="none"
android:title="@string/nav_option_export" />
<item
android:id="@+id/nav_manage"
android:icon="@drawable/ic_menu_manage"
android:title="Tools"
android:visible="false" />
</group>
还有两个字符串没有完全显示
<string name="nav_option_import">Besucherliste importieren</string>
<string name="nav_option_export">Besucherliste exportieren</string>
如果我试图在字符串中添加"\n",它也无法正常工作,此外我希望文本可以自动换行。