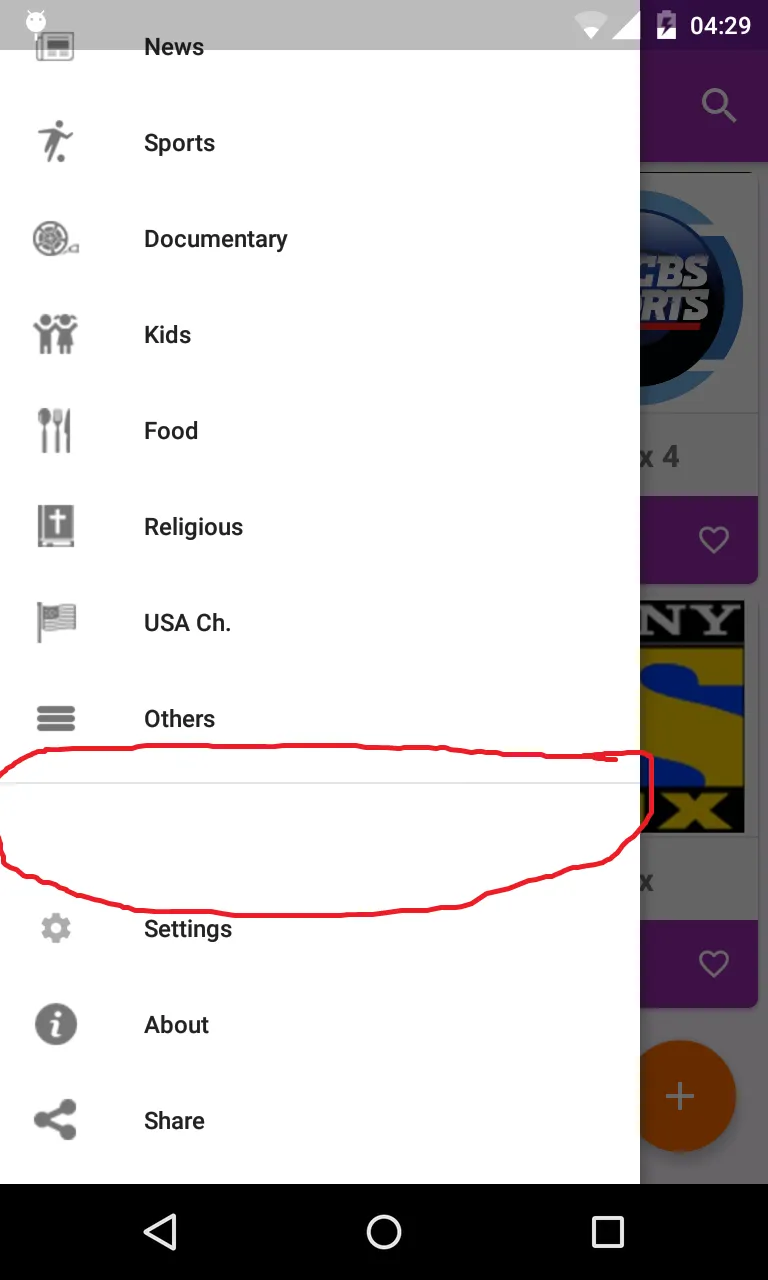
我希望能够去除子菜单中产生的不必要空格。
有没有可能我可以通过
这是我的
有没有可能我可以通过
menu.xml类来实现呢?这是我的
navigation_drawer_menu.xml文件。<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/all"
android:checked="true"
android:icon="@drawable/ic_channels"
android:title="All Channels" />
.......
<item
android:id="@+id/other"
android:icon="@drawable/ic_other"
android:title="Others" />
</group>
<item android:title="">
<menu>
<item
android:id="@+id/setting"
android:icon="@drawable/ic_action_settings"
android:title="Settings" />
<item
android:id="@+id/about"
android:icon="@drawable/ic_about"
android:title="About" />
<item
android:id="@+id/share"
android:icon="@drawable/ic_share"
android:title="Share" />
</menu>
</item>
谢谢。