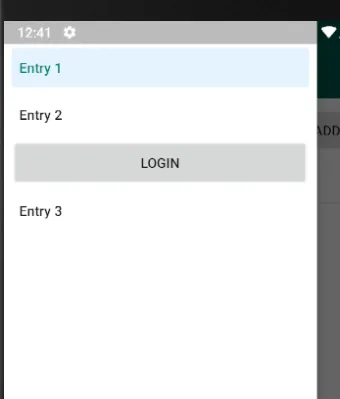
我想在我的导航抽屉菜单中添加一个按钮,就像这样:
期望结果:
我尝试使用actionLayout参数来实现这一点,但我似乎只能使用右侧的一些空间,而不能使用整个宽度:
当前结果:
标题似乎占据了左侧的空间。 但是我想添加一个具有完整宽度的按钮,就像第一张图片中那样。
我的当前代码:
期望结果:
我尝试使用actionLayout参数来实现这一点,但我似乎只能使用右侧的一些空间,而不能使用整个宽度:
当前结果:
标题似乎占据了左侧的空间。 但是我想添加一个具有完整宽度的按钮,就像第一张图片中那样。
我的当前代码:
...
<item
android:id="@+id/nav_login"
android:title=""
app:actionLayout="@layout/button_login"
app:showAsAction="ifRoom"/>
...
button_login.xml
<?xml version="1.0" encoding="utf-8"?>
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:background="#0000ff"
android:text="Login"
android:textColor="#ffffff"
android:layout_height="match_parent" />