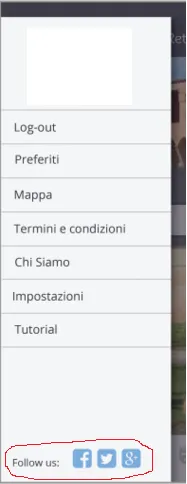
我想在抽屉菜单下添加这些按钮。
这些是我的XML文件:
(layout/activity_main)
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<include
layout="@layout/app_bar_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
</android.support.v4.widget.DrawerLayout>
(菜单/活动_主抽屉)
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group
android:checkableBehavior="single">
<item
android:id="@+id/nav_log"
android:title="Log-in" />
<item
android:id="@+id/nav_preferiti"
android:title="Preferiti" />
<item
android:id="@+id/nav_maps"
android:title="Mappa" />
<item
android:id="@+id/nav_terms"
android:title="Termini e condizioni" />
<item
android:id="@+id/nav_who"
android:title="Chi Siamo" />
<item
android:id="@+id/nav_settings"
android:title="Impostazioni" />
<item
android:id="@+id/nav_tutorial"
android:title="Tutorial" />
</group>
</menu>
我尝试使用带有底部(或末端)重力的LinearLayout,但它仍然停留在顶部。