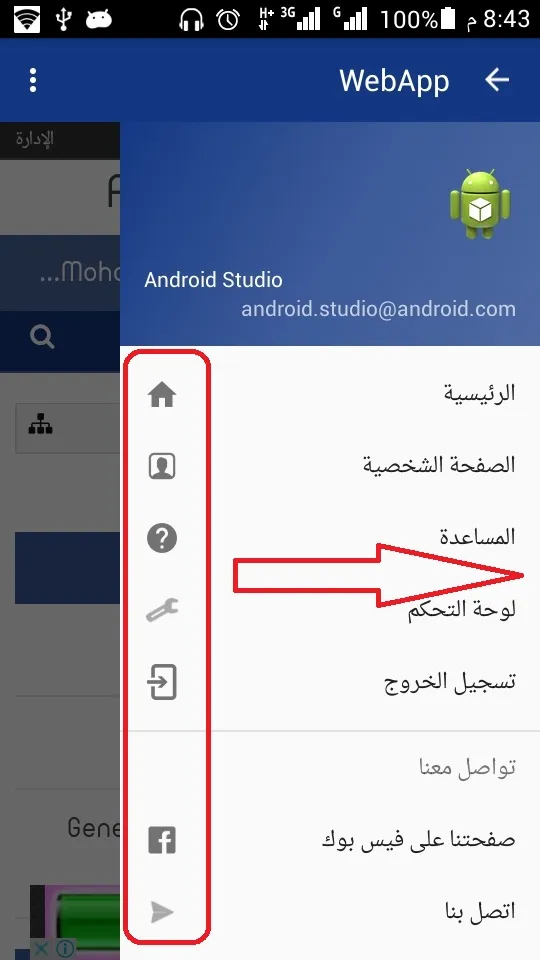
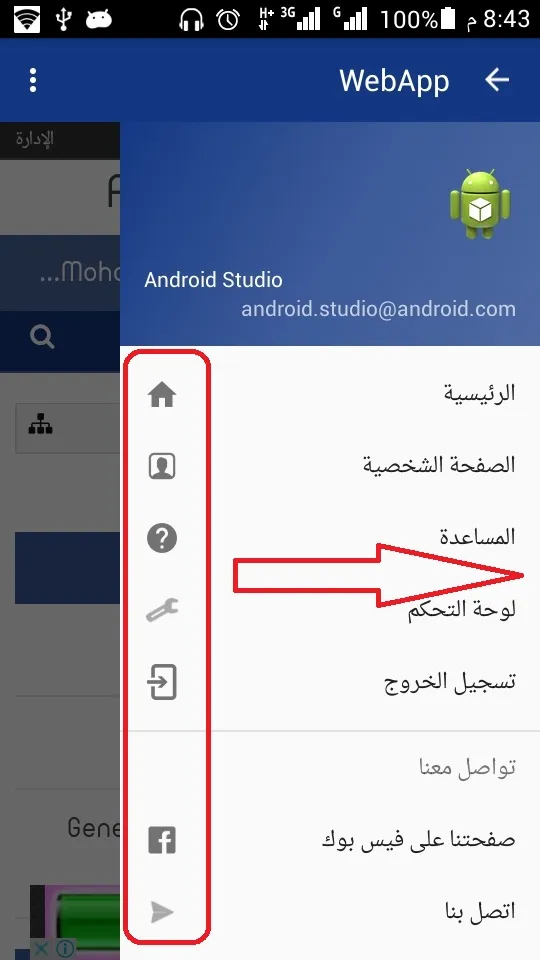
我有一个从右向左打开的导航抽屉,一切都正常工作,汉堡图标也可以使用且在右上角,但菜单图标却在菜单项的左边。
如何将它们移动到菜单项的右边?
请查看截屏: 这是我的 menu.xml。
这是我的 menu.xml。
如何将它们移动到菜单项的右边?
请查看截屏:
 这是我的 menu.xml。
这是我的 menu.xml。 <?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="none">
<item
android:id="@+id/nav_home"
android:icon="@drawable/ic_navigation_home"
android:title="@string/nav_menu_home" />
<item
android:id="@+id/nav_profile"
android:icon="@drawable/ic_menu_profile"
android:title="@string/nav_profile" />
<item
android:id="@+id/nav_help"
android:icon="@drawable/ic_navigation_help"
android:title="@string/nav_help" />
<item
android:id="@+id/nav_manage"
android:icon="@drawable/ic_menu_manage"
android:title="@string/nav_manage" />
<item
android:id="@+id/nav_logout"
android:icon="@drawable/ic_logout"
android:title="@string/nav_logout" />
</group>
<item android:title="@string/nav_communicate">
<menu>
<item
android:id="@+id/nav_facebook"
android:icon="@drawable/ic_facebookx"
android:title="@string/nav_face_page" />
<item
android:id="@+id/nav_send"
android:icon="@drawable/ic_menu_send"
android:title="@string/nav_contact" />
</menu>
</item>
</menu>
and this is my layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<include
layout="@layout/app_bar_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
</android.support.v4.widget.DrawerLayout>
</LinearLayout>
我搜索了很多,但没有找到任何与这个问题相关的内容。
提前致谢。