我想按百分比设置边距。我在线性布局中有4个ImageView,并希望设置默认的左、右、顶部、底部边距,使每个屏幕大小保持相同的百分比。
这是否可能?
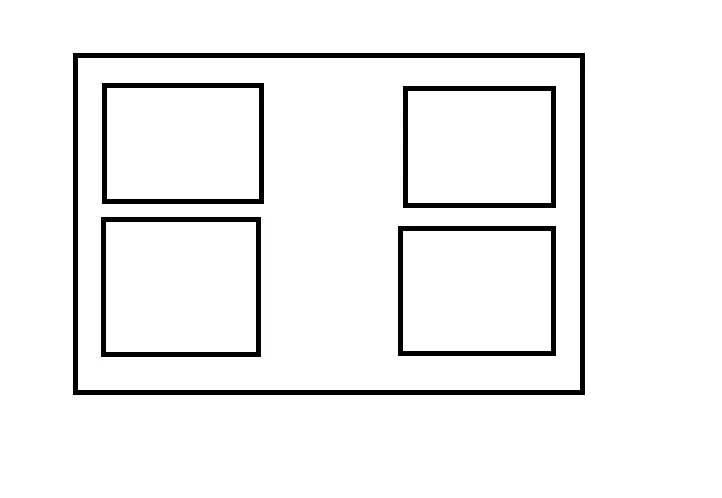
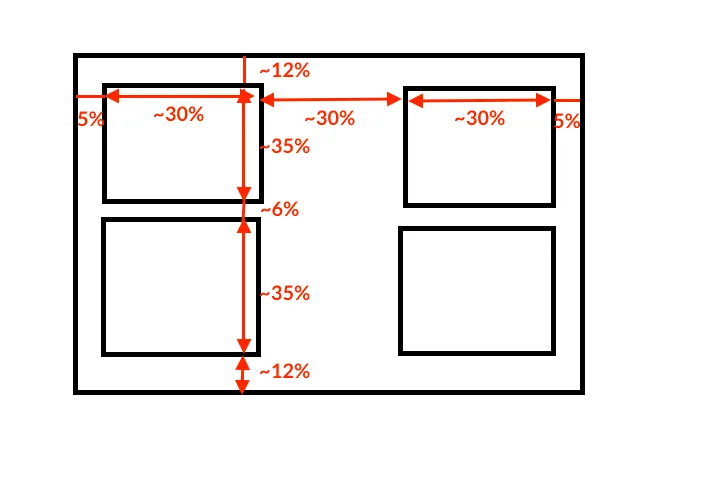
这是我想要的演示...

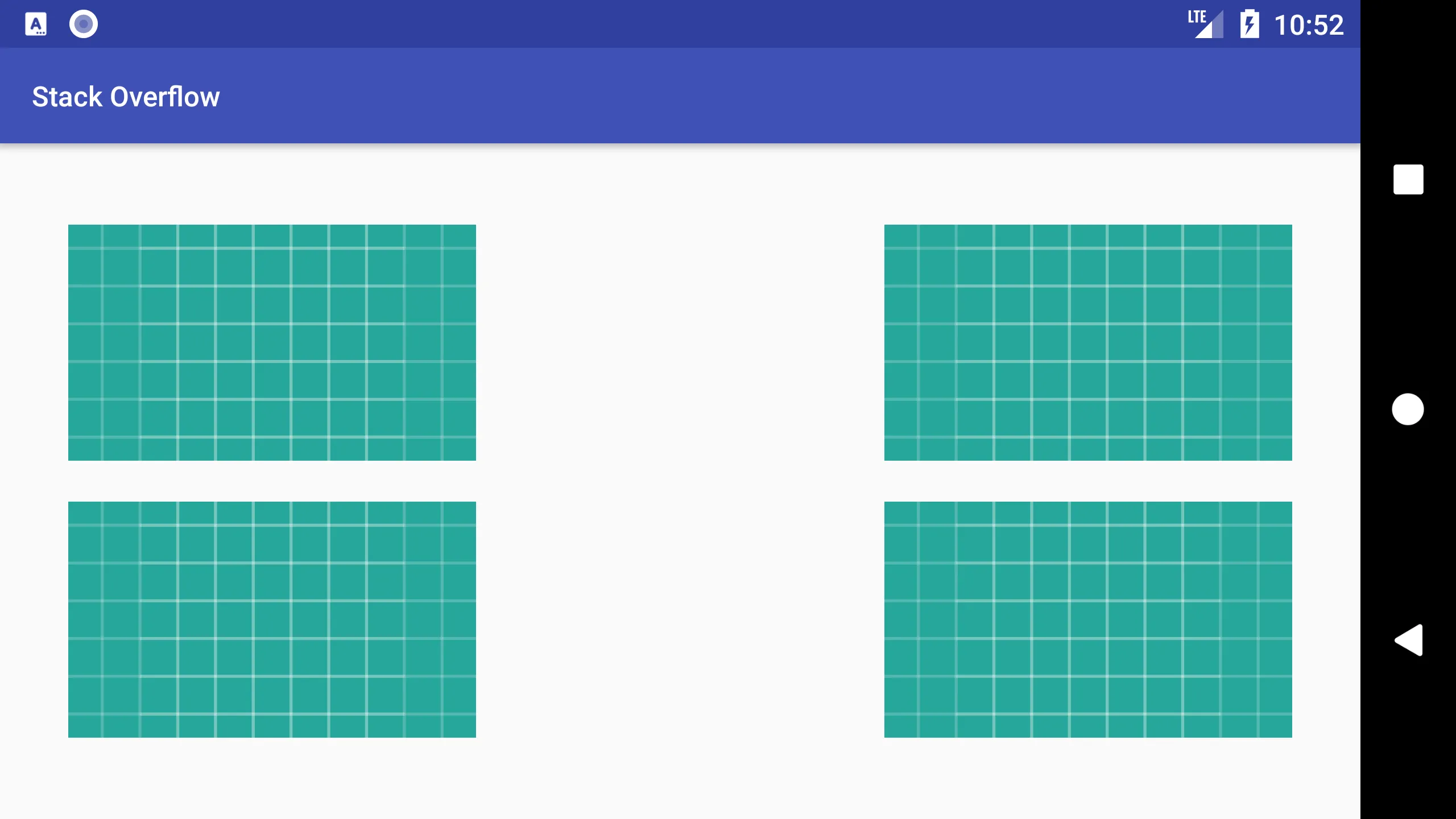
这是我尝试过但不起作用的内容。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:weightSum="10" >
<Thumbnail
android:id="@+id/thumb1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="4" />
<Thumbnail
android:id="@+id/thumb2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="4" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:weightSum="10" >
<Thumbnail
android:id="@+id/thumb3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="4" >
</Thumbnail>
<Thumbnail
android:id="@+id/thumb4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="4" />
</LinearLayout>
</LinearLayout>
感谢您的帮助



Space在API 14级中添加,因此它不是很有用。但它的命名使其目的更加明显。 - laaltoandroid.support.v7.widget.Space的东西。虽然这可能是一个额外的依赖项。 - Alexander Malakhov