我正在学习如何使用ConstraintLayout,并找到了一些不错的教程,可以让视图的宽度和高度以百分比显示。我知道可以添加一个空视图来“创建”边距,但这似乎不正确。是否有一种方法可以使用类似于marginEnd='10%'这样的方式?
使用ConstraintLayout计算百分比边距?
34
- user1865027
4
3个回答
57
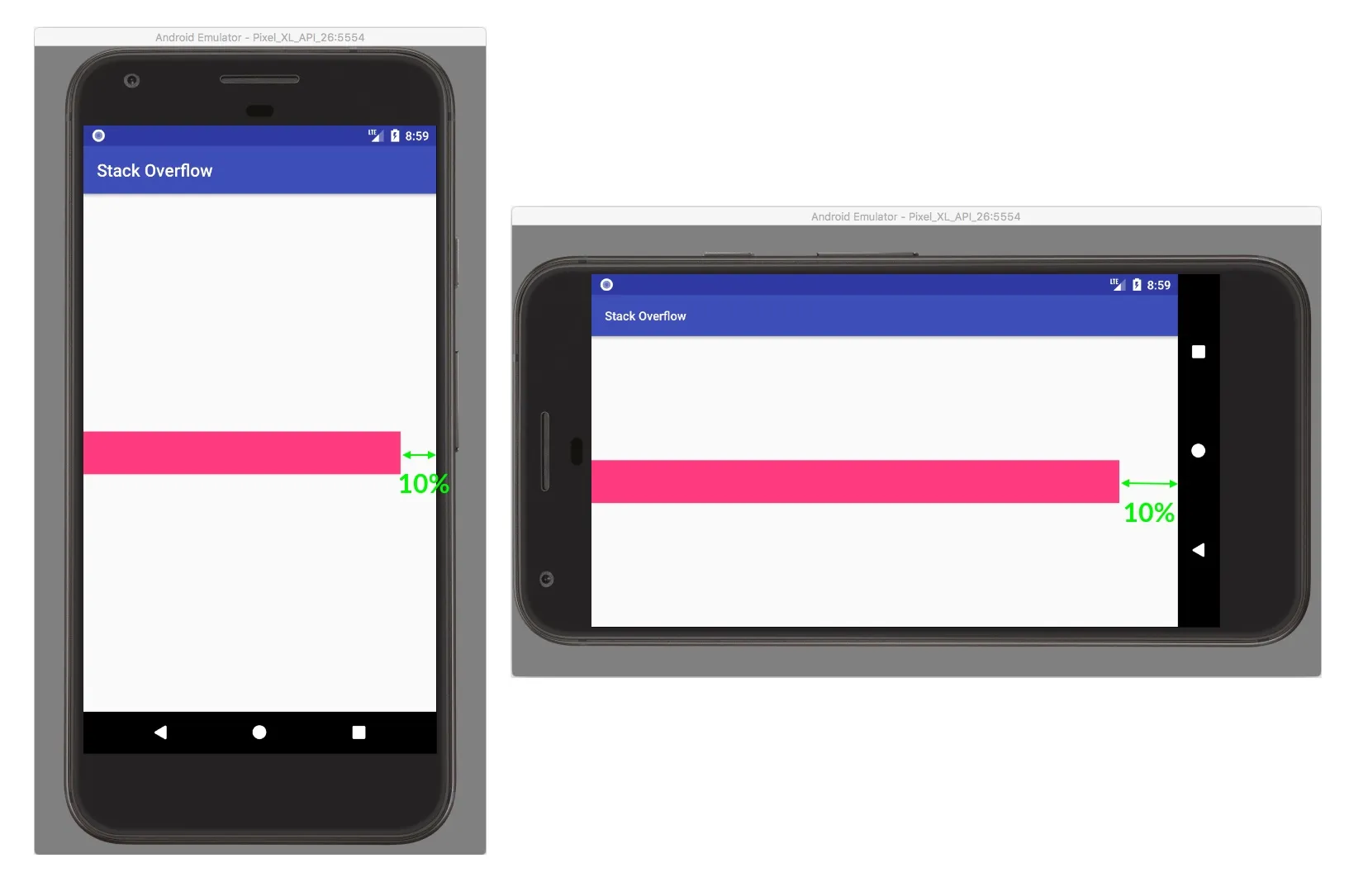
使用ConstraintLayout添加百分比边距有两种方法。
#1 指南线
只需在布局中添加垂直指南线,然后将视图约束到该指南线即可:
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/view"
android:layout_width="0dp"
android:layout_height="50dp"
android:background="@color/colorAccent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/guideline"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<android.support.constraint.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.9" />
</android.support.constraint.ConstraintLayout>
#2 约束权重
添加 Space,将其放置在父级容器的最左侧,将你的视图和 Space 分组成"spread" 链,并为你的视图设置 app:layout_constraintHorizontal_weight="90",对于 Space 设置 app:layout_constraintHorizontal_weight="10"。它与 LinearLayout 的 weight 属性非常类似。
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/view"
android:layout_width="0dp"
android:layout_height="50dp"
android:background="@color/colorAccent"
app:layout_constraintHorizontal_chainStyle="spread"
app:layout_constraintHorizontal_weight="90"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@+id/space"
app:layout_constraintBottom_toBottomOf="parent" />
<Space
android:id="@+id/space"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintHorizontal_weight="10"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toEndOf="@+id/view"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
</android.support.constraint.ConstraintLayout>
结果是,你的视图具有相对于其父元素宽度为10%的末尾边距:
- Eugene Brusov
9
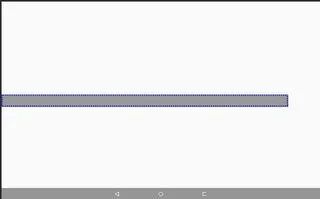
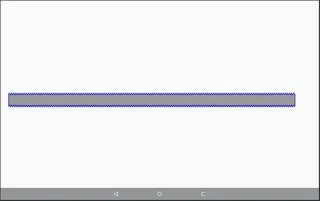
您可能需要使用嵌套约束:
app:layout_constraintWidth_percent="0.9"
app:layout_constraintHorizontal_bias="0.25"
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.constraint.ConstraintLayout
android:layout_width="0dp"
android:layout_height="50dp"
android:orientation="vertical"
android:focusable="true"
android:focusableInTouchMode="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintWidth_percent="0.9">
<View
android:id="@+id/view"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/colorAccent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"/>
</android.support.constraint.ConstraintLayout>
</android.support.constraint.ConstraintLayout>
带偏差的 XML 示例
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.constraint.ConstraintLayout
android:layout_width="0dp"
android:layout_height="50dp"
android:orientation="vertical"
android:focusable="true"
android:focusableInTouchMode="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintWidth_percent="0.9"
app:layout_constraintHorizontal_bias="0.25">
<View
android:id="@+id/view"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/colorAccent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"/>
</android.support.constraint.ConstraintLayout>
</android.support.constraint.ConstraintLayout>
https://developer.android.com/reference/androidx/constraintlayout/widget/ConstraintLayout#Bias
- CrandellWS
1
2这应该是正确的答案。父级开始到结束之间的偏差。 - Oz Shabat
9
技巧#3:
双方的百分比
app:layout_constraintWidth_percent=".80"
- amorenew
1
3注意:这是相对于父元素的大小,而不是任意边的大小。 - Enselic
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接



PercentRelativeLayouts已经被弃用,所以我想尝试一下ConstraintLayout是否能胜任这项工作。 - user1865027