你好
我能否让graphviz以一种标识方向的方式着色边缘?例如,靠近源节点的边缘部分可能是蓝色的,然后随着接近目标节点,逐渐淡化为红色。或者是否有其他类似graphviz的绘图工具可以做到这一点?
任何在这方面的帮助都将不胜感激。
好的,我不知道你当前的dot文件的任何信息,所以我必须先做出一些假设。首先处理简单的情况,区分边的方向是箭头朝向的任务(指向)和箭尾朝向的任务(指出)。只有在你的图形类型是有向图形的情况下,你的图形才会呈现这些内容,你可以在dot文件的顶部设置它,例如,
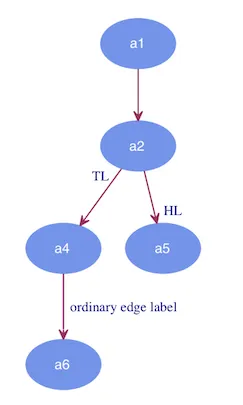
digraph G {
node[style=filled, color=cornflowerblue, fontcolor=white, fontsize=10,
fontname='Helvetica']
edge[arrowhead=vee, arrowtail=inv, arrowsize=.7, color=maroon, fontsize=10,
fontcolor=navy]
a1 -> a2;
a2 -> a4 [taillabel="TL "];
a2 -> a5 [headlabel=" HL"];
a4 -> a6 [label=" ordinary edge label"]
}

color="blue;0.5:red" 应该使得离源更近的一半为蓝色,离目标更近的一半为红色。 更准确地说:
如果colorList中没有分数,则使用列表中给定的顺序绘制每个颜色的平行样条线或线条。
如果有头箭头,则使用列表中的第一种颜色进行绘制;如果有尾箭头,则使用第二种颜色。这支持绘制相对的边缘的常见情况,但是使用平行样条线而不是单独路由的多边形。
如果使用了任何分数,则按系列绘制颜色,每个颜色大致给出其指定的分数。