如何在dot(graphviz)中更改边的大小?我想让一些边变粗。
2个回答
161
我想补充shuvalov的答案。 penwidth 是正确的命令。此外,在shuvalov的答案中,penwidth既是节点属性,也是边属性,这也是正确的。
我想要强调以下几点:
当作为节点属性使用时(例如,“NodeA”[penwidth = 5]),penwidth影响该节点的边框线粗细
当用作边属性时,penwidth影响边的线宽度(默认值为“1”,指定penwidth = 2将使边以粗体显示
如果要更改边的线宽度,则不需要更改连接该边的两个节点的penwidth(如shuvalev's的答案所建议的)
对于有向图(边具有方向性),您可能还希望更改箭头和箭尾的大小/粗细,以及边的粗细,以便三者保持成比例
可以通过设置weight属性来更改边的长度,与其他地方一样,默认值为1.0;增加该值会增加在呈现过程中拉伸此边缘的成本(即,绘图算法对这种边缘更长的解施加更高的惩罚);请注意,从1到4的边比从1到2的边短。
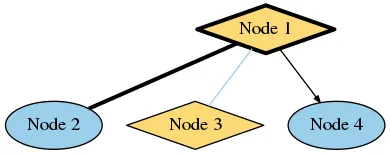
以下代码应说明所有这些内容。 渲染的图在代码下面显示。
digraph {
/* declare the node & style them */
"Node 1" [shape=diamond, penwidth=3, style=filled, fillcolor="#FCD975"];
"Node 2" [style=filled,fillcolor="#9ACEEB" ];
"Node 3" [shape=diamond, style=filled, fillcolor="#FCD975" ];
"Node 4" [style=filled, fillcolor="#9ACEEB" ]
/* declare the edges & style them */
"Node 1" -> "Node 2" [dir=none, weight=1, penwidth=3] ;
"Node 1" -> "Node 3" [dir=none, color="#9ACEEB"] ;
"Node 1" -> "Node 4" [arrowsize=.5, weight=2.]
}
- doug
2
31
试试这个:
"NodeA" [ penwidth = 5]
"NodeB" [ penwidth = 5]
NodeA->NodeB [ penwidth = 3]
- shuvalov
1
1其他答案包含更多细节并且解释得非常好,但这个答案更简单,因此可以更快地阅读和理解!它应该是研究引擎的预览。 - Welgriv
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

weight属性对我没有任何影响。不过其他部分非常有帮助,谢谢! - clozach