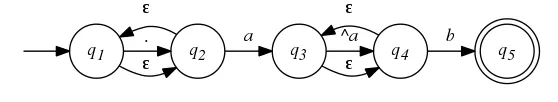
我有以下代码,结果显示在下面的图像中。您可以看到,在边缘和边缘标签周围有一点拥挤,特别是在“^a”周围。什么是创建更多空间的最佳方式,使得可以清楚地看到哪个标签属于哪条边?
digraph finite_state_machine {
pad=0.2;
{
rank=same;
node [shape = point, style = invis]; q_0;
node [shape = doublecircle, style = solid]; q_5;
node [shape = circle];
q_1 [ label = <<i>q<sub>1</sub></i>> ];
q_2 [ label = <<i>q<sub>2</sub></i>> ];
q_3 [ label = <<i>q<sub>3</sub></i>> ];
q_4 [ label = <<i>q<sub>4</sub></i>> ];
q_5 [ label = <<i>q<sub>5</sub></i>> ];
q_0 -> q_1;
q_1 -> q_2 [ label = "." ];
q_1 -> q_2 [ label = <ε>, constraint=false ];
q_2 -> q_1 [ label = <ε>, constraint=false ];
q_2 -> q_3 [ label = <<i>a</i>> ];
q_3 -> q_4 [ label = <<i>^a</i>> ];
q_3 -> q_4 [ label = <ε>, constraint=false ];
q_4 -> q_3 [ label = <ε>, constraint=false ];
q_4 -> q_5 [ label = <<i>b</i>> ];
}
}


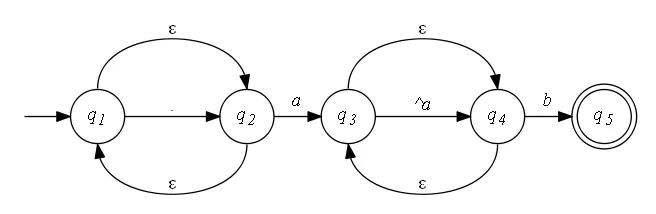
minlen=5。例如-q_1 -> q_2 [ minlen=5,label = <ε>, constraint=false ];- Raj