基于之前的解决方案,这里有一个代码,其解释更加容易。此外,其中一列是复选框。
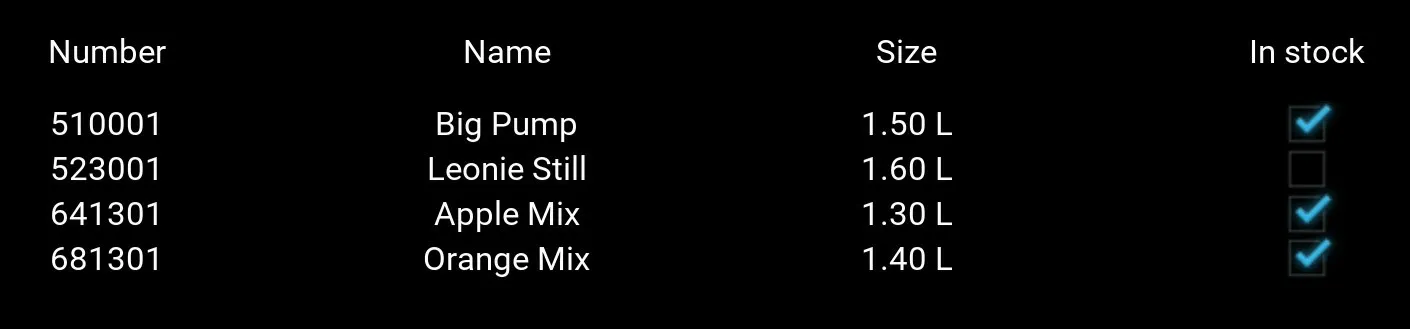
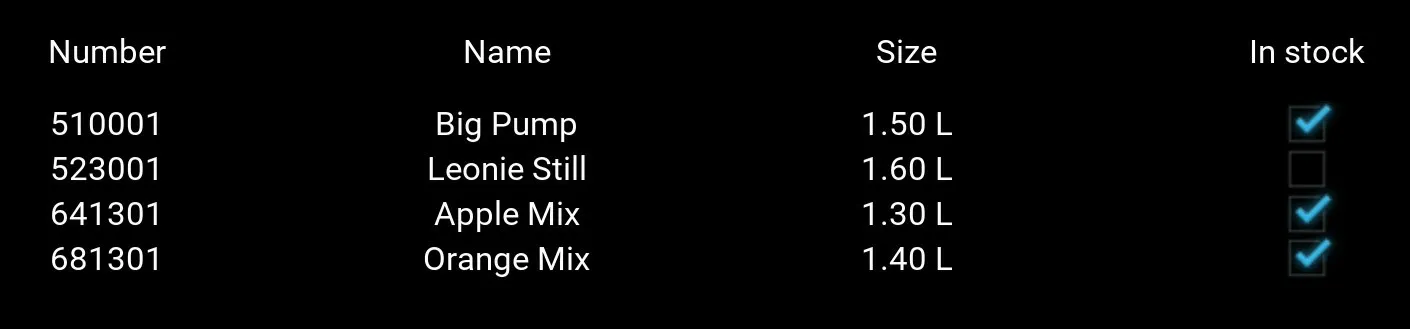
结果:

Python文件:
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.gridlayout import GridLayout
items = [{'number': '510001', 'name': 'Big Pump', 'size': '1.50 L', 'in_stock': True},
{'number': '523001', 'name': 'Leonie Still', 'size': '1.60 L', 'in_stock': False},
{'number': '641301', 'name': 'Apple Mix', 'size': '1.30 L', 'in_stock': True},
{'number': '681301', 'name': 'Orange Mix', 'size': '1.40 L', 'in_stock': True}
]
class MultiFieldLine(BoxLayout):
pass
class AppGUI(GridLayout):
def __init__(self, **kwargs):
super().__init__(**kwargs)
self.rv.data = [{'label_1': str(x['number']), 'label_2': str(x['name']), 'label_3': str(x['size']), 'checkbox_1': x['in_stock']} for x in items]
class ExploreRecycleViewMultipleFieldApp(App):
def build(self):
return AppGUI()
if __name__ == '__main__':
ExploreRecycleViewMultipleFieldApp().run()
KV文件:
<MultiFieldLine>:
orientation: 'horizontal'
label_1: ''
label_2: ''
label_3: ''
checkbox_1: False
Label:
text: root.label_1
Label:
text: root.label_2
Label:
text: root.label_3
CheckBox:
active: root.checkbox_1
<AppGUI>:
rv: rv_id
cols: 1
rows: 2
GridLayout:
cols: 4
rows: 1
size_hint_y: 0.04
Label:
text: 'Number'
Label:
text: 'Name'
Label:
text: 'Size'
Label
text: 'In stock'
GridLayout:
cols: 1
rows: 1
size_hint_y: 0.96
RecycleView:
id: rv_id
viewclass: 'MultiFieldLine'
RecycleBoxLayout:
default_size: None, dp(20)
default_size_hint: 1, None
size_hint_y: None
height: self.minimum_height
orientation: 'vertical'
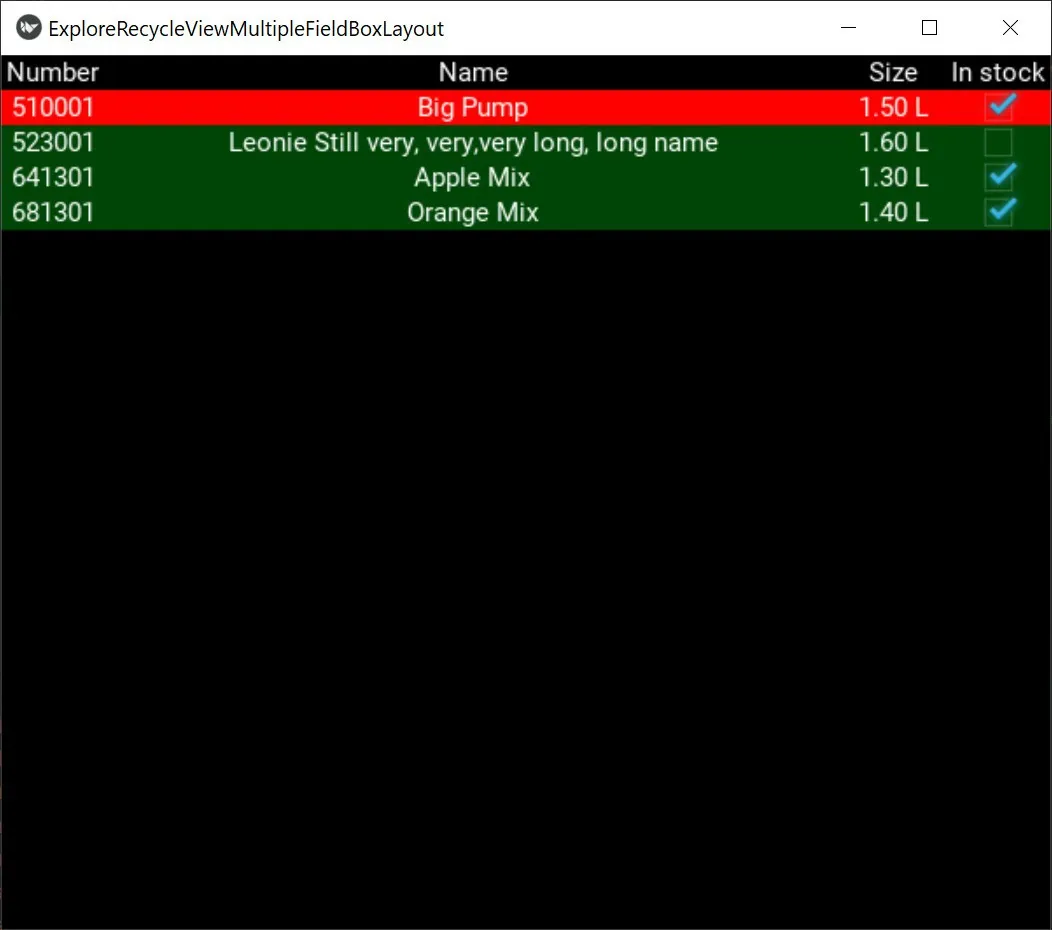
以下版本增加了行选择功能,以及名称列的更大标签宽度和gui类中每次选择一行时调用的方法。
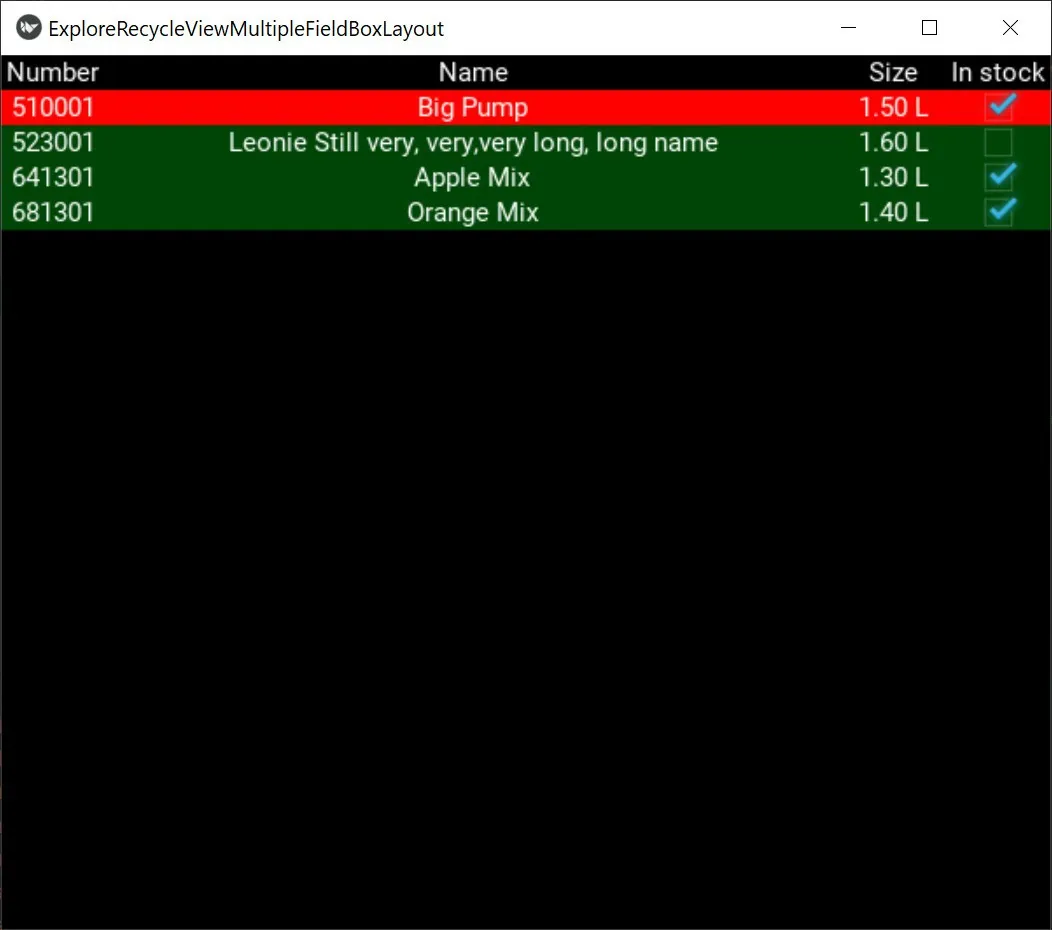
结果:

Python文件:
from kivy.app import App
from kivy.properties import BooleanProperty
from kivy.uix.behaviors import FocusBehavior
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.gridlayout import GridLayout
from kivy.uix.recycleboxlayout import RecycleBoxLayout
from kivy.uix.recycleview.layout import LayoutSelectionBehavior
from kivy.uix.recycleview.views import RecycleDataViewBehavior
items = [{'number': '510001', 'name': 'Big Pump', 'size': '1.50 L', 'in_stock': True},
{'number': '523001', 'name': 'Leonie Still very, very,very long, long name', 'size': '1.60 L', 'in_stock': False},
{'number': '641301', 'name': 'Apple Mix', 'size': '1.30 L', 'in_stock': True},
{'number': '681301', 'name': 'Orange Mix', 'size': '1.40 L', 'in_stock': True}
]
class MultiFieldLine(RecycleDataViewBehavior, BoxLayout):
''' class layout defined in kv file '''
index = None
selected = BooleanProperty(False)
selectable = BooleanProperty(True)
def refresh_view_attrs(self, rv, index, data):
''' Catch and handle the view changes '''
self.rv = rv
self.appGUI = rv.appGUI
self.index = index
return super(MultiFieldLine, self).refresh_view_attrs(
rv, index, data)
def on_touch_down(self, touch):
''' Add selection on touch down '''
if super(MultiFieldLine, self).on_touch_down(touch):
return True
if self.collide_point(*touch.pos) and self.selectable:
return self.parent.select_with_touch(self.index, touch)
def apply_selection(self, rv, index, is_selected):
self.selected = is_selected
if is_selected:
self.appGUI.outputSelectedData(rv.data[index])
class SelectableRecycleBoxLayout(FocusBehavior, LayoutSelectionBehavior,
RecycleBoxLayout):
''' Adds selection and focus behaviour to the view. '''
touch_deselect_last = BooleanProperty(True)
class AppGUI(GridLayout):
def __init__(self, **kwargs):
super().__init__(**kwargs)
self.rv.data = [{'label_1': str(x['number']), 'label_2': str(x['name']), 'label_3': str(x['size']), 'checkbox_1': x['in_stock']} for x in items]
def outputSelectedData(self, data):
print(data)
class ExploreRecycleViewMultipleFieldBoxLayoutApp(App):
def build(self):
return AppGUI()
if __name__ == '__main__':
ExploreRecycleViewMultipleFieldBoxLayoutApp().run()
KV文件:
<MultiFieldLine>:
orientation: 'horizontal'
label_1: ''
label_2: ''
label_3: ''
checkbox_1: False
canvas.before:
Color:
rgba: (1, 0, 0, 1) if self.selected else (.0, 0.9, .1, .3)
Rectangle:
pos: self.pos
size: self.size
Color:
rgba: (0, 0.9, .1, .3)
Label:
size_hint_x: 0.1
text: root.label_1
Label:
size_hint_x: 0.7
text: root.label_2
Label:
size_hint_x: 0.1
text: root.label_3
CheckBox:
size_hint_x: 0.1
active: root.checkbox_1
<AppGUI>:
rv: rv_id
cols: 1
rows: 2
GridLayout:
cols: 4
rows: 1
size_hint_y: 0.04
Label:
size_hint_x: 0.1
text: 'Number'
Label:
size_hint_x: 0.7
text: 'Name'
Label:
size_hint_x: 0.1
text: 'Size'
Label
size_hint_x: 0.1
text: 'In stock'
GridLayout:
cols: 1
rows: 1
size_hint_y: 0.96
RecycleView:
id: rv_id
appGUI: root
viewclass: 'MultiFieldLine'
SelectableRecycleBoxLayout:
default_size: None, dp(20)
default_size_hint: 1, None
size_hint_y: None
height: self.minimum_height
orientation: 'vertical'



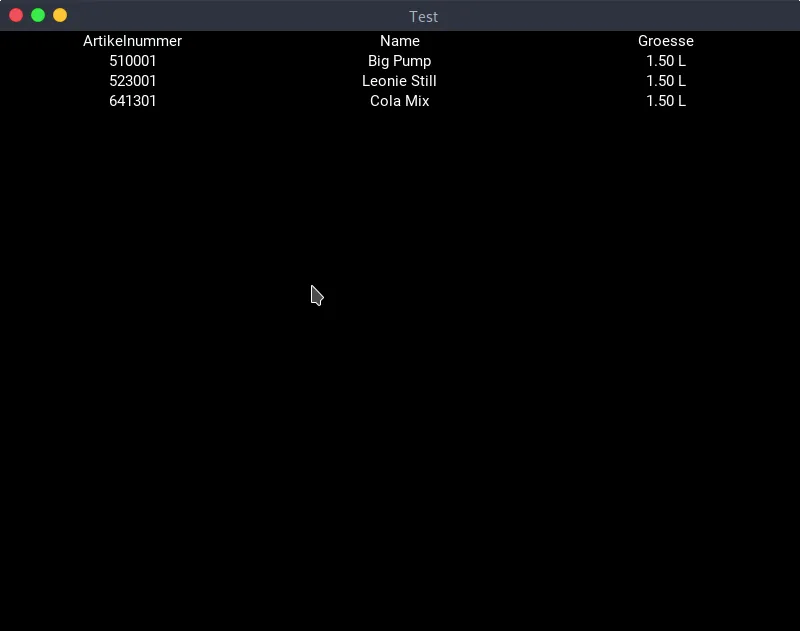
viewclass: 'Label',RecycleGridLayout:,cols: 3和self.data = [{'text': val} for row in items for val in row.values()]。 - ikolim