我想创建一个RecycleView,每一行都有多个标签。在我的具体示例中,我希望每行有3个标签:一个标签包含项目索引,一个标签包含来自一个数据集的项目,另一个标签来自另一个数据集。
在这个例子中(取自kivy示例),我们有一个RecycleView,其中每行包含单个标签。
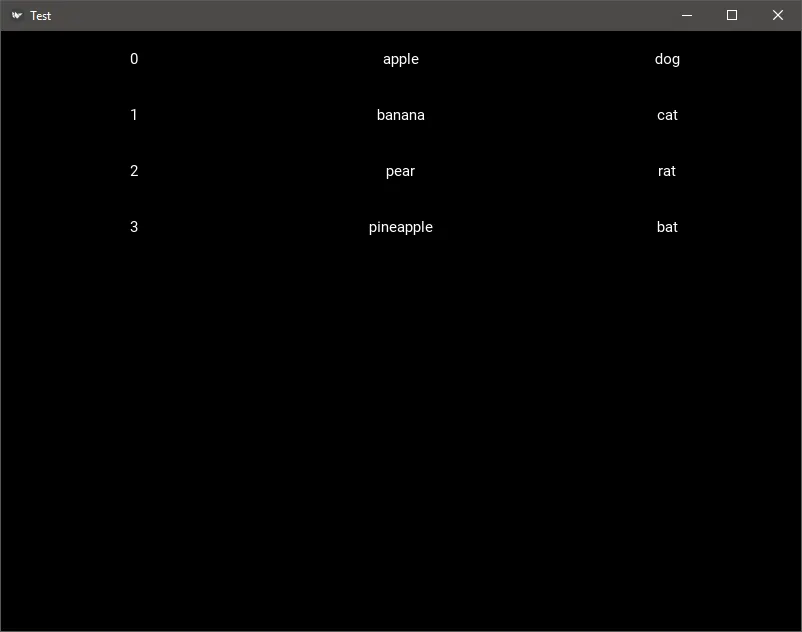
我希望每个RecycleView行都有3个标签: 第一个标签是索引,第二个标签是items_1,第三个标签是items_2。就像这样:
0 苹果 狗
1 香蕉 猫
2 梨子 鼠
3 菠萝 蝙蝠
谢谢!
在这个例子中(取自kivy示例),我们有一个RecycleView,其中每行包含单个标签。
from kivy.app import App
from kivy.lang import Builder
from kivy.uix.recycleview import RecycleView
from kivy.uix.recycleview.views import RecycleDataViewBehavior
from kivy.uix.label import Label
from kivy.properties import BooleanProperty
from kivy.uix.recycleboxlayout import RecycleBoxLayout
from kivy.uix.behaviors import FocusBehavior
from kivy.uix.recycleview.layout import LayoutSelectionBehavior
Builder.load_string('''
<SelectableLabel>:
# Draw a background to indicate selection
canvas.before:
Color:
rgba: (.0, 0.9, .1, .3) if self.selected else (0, 0, 0, 1)
Rectangle:
pos: self.pos
size: self.size
<RV>:
viewclass: 'SelectableLabel'
SelectableRecycleBoxLayout:
default_size: None, dp(56)
default_size_hint: 1, None
size_hint_y: None
height: self.minimum_height
orientation: 'vertical'
multiselect: True
touch_multiselect: True
''')
items_1= {'apple', 'banana', 'pear', 'pineapple'}
items_2= {'dog', 'cat', 'rat', 'bat'}
class SelectableRecycleBoxLayout(FocusBehavior, LayoutSelectionBehavior,
RecycleBoxLayout):
''' Adds selection and focus behaviour to the view. '''
class SelectableLabel(RecycleDataViewBehavior, Label):
''' Add selection support to the Label '''
index = None
selected = BooleanProperty(False)
selectable = BooleanProperty(True)
def refresh_view_attrs(self, rv, index, data):
''' Catch and handle the view changes '''
self.index = index
return super(SelectableLabel, self).refresh_view_attrs(
rv, index, data)
def on_touch_down(self, touch):
''' Add selection on touch down '''
if super(SelectableLabel, self).on_touch_down(touch):
return True
if self.collide_point(*touch.pos) and self.selectable:
return self.parent.select_with_touch(self.index, touch)
def apply_selection(self, rv, index, is_selected):
''' Respond to the selection of items in the view. '''
self.selected = is_selected
if is_selected:
print("selection changed to {0}".format(rv.data[index]))
else:
print("selection removed for {0}".format(rv.data[index]))
class RV(RecycleView):
def __init__(self, **kwargs):
super(RV, self).__init__(**kwargs)
self.data = [{'text': str(x)} for x in items_1]
class TestApp(App):
def build(self):
return RV()
if __name__ == '__main__':
TestApp().run()
我希望每个RecycleView行都有3个标签: 第一个标签是索引,第二个标签是items_1,第三个标签是items_2。就像这样:
0 苹果 狗
1 香蕉 猫
2 梨子 鼠
3 菠萝 蝙蝠
谢谢!