Xcode 9 - "Fixed Width Constraints May Cause Clipping" 和其他本地化警告
165
- Dave G
5
我建议你研究一下自动调整大小。 - Dark Innocence
也在为此苦苦挣扎。我在一个没有文本的按钮上(只有一个背景图像),想将其设置为50x50,但是出现了错误。 - Adam G
3我也是。有些按钮的宽度在所有语言中都保证为50pt。为什么要因此在我本来干净的自动布局报告卡上留下污点呢? - John Scalo
2即使只有英文本地化,我仍然遇到了这个错误。 - Shades
7如果你没有任何本地化需求,只是想让这些警告消失,那么请按照这里所示的方法将你的Storyboard移出Base.iproj文件夹即可:https://dev59.com/LFcO5IYBdhLWcg3w7lvq#45040394 - William T.
14个回答
198
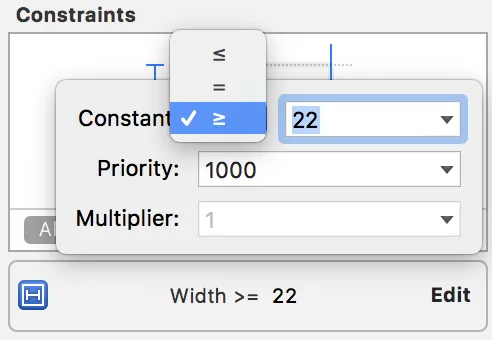
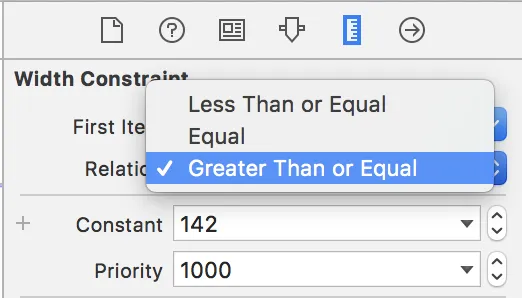
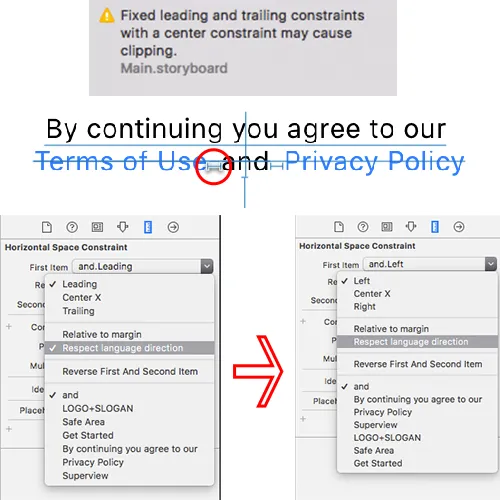
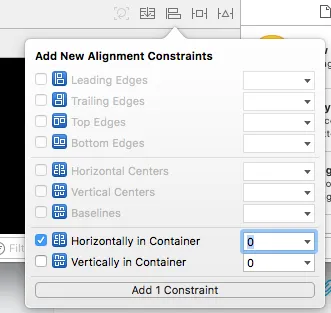
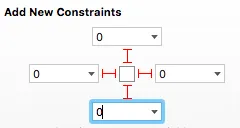
即使我的应用程序中没有多个语言,我仍然收到相同的警告,这让我找出了到底发生了什么。这里有几件不同的事情,我能够通过将对象间距的宽度从固定宽度更改为大于或等于或小于或等于来消除自己应用程序中的固定宽度警告。可以通过在界面构建器中选择对象,进入大小检查器并在那里进行更改来完成此操作:
或者,从文档大纲中选择约束,转到大小检查器,并在那里进行更改:
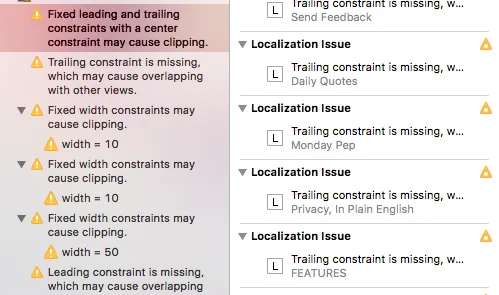
至于您屏幕截图顶部的警告:
引用: 固定前导和尾随约束与中心约束可能会导致剪切
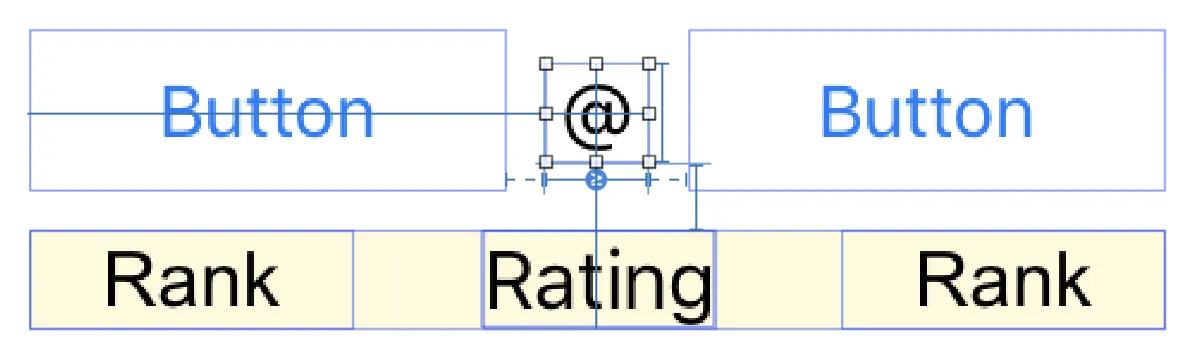
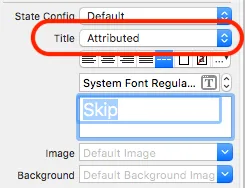
以下是我自己的应用程序中获取完全相同警告的屏幕截图: 我将带有@符号的标签设置为前导和尾随按钮,但也要对齐中心与评级标签。一旦我删除了居中对齐约束,警告就消失了,但是我留下了一个布局不当的对象集。
然后我决定接受Stack View。虽然使用起来很烦人,但是当您正确地获取所有约束和设置时,它会美丽且没有警告。
至于您屏幕截图顶部的警告:
引用: 固定前导和尾随约束与中心约束可能会导致剪切
以下是我自己的应用程序中获取完全相同警告的屏幕截图: 我将带有@符号的标签设置为前导和尾随按钮,但也要对齐中心与评级标签。一旦我删除了居中对齐约束,警告就消失了,但是我留下了一个布局不当的对象集。
然后我决定接受Stack View。虽然使用起来很烦人,但是当您正确地获取所有约束和设置时,它会美丽且没有警告。
编辑
正如Repose在评论中所写,有时候只需添加 >= 0 就可以了,因为这样可以确保两个元素不重叠。
- Shades
7
2">= 0" 可以避免重叠和固定重叠问题,将 Leading/Trailing 转换为 Right/Left 可以解决剪切错误。结果可能因人而异。在开始任何软件开发之前,请咨询您的医生。 - Repose
@Repose 没错。考虑可能出现的问题,并添加约束条件以确保不会发生。 - Shades
2我同意采用UIStackView。这确实是一个痛点,我试着用一些约束来解决它,但当我添加了另一个UIStackView时,布局就完美了。 - templeman15
2有其他选项吗?如果我想要我的控件具有固定宽度怎么办? - Kampai
1这个回复解决了警告,但令人沮丧的是我想设置一个图片视图的宽度。为什么会导致裁剪,尤其是当我已经设置了缩放方面的适应呢? - ScottyBlades
显示剩余2条评论
66
- Repose
9
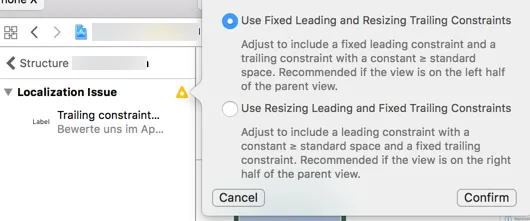
@Shades 你尝试过在前导和尾随两种情况下都使用它吗?它们应该转换为右侧和/或左侧。 - Repose
4如果你已经尝试过这个方法却没有看到任何效果,可以试试退出 Xcode 并重新启动。这个技巧对我起了作用。 - T'Pol
“Respect language direction” 的意思是什么?它会影响阿拉伯语(RTL)或其他语言吗? - Mihir Oza
2它不让我取消选择。 - Scooter
1">= 约束对我产生了负面影响,因为存在各种复杂的优先级方案。我准备将我的标签插入视图中,但后来发现了您的解决方案,真是帮了我大忙!感谢 :)" - KerCodex
显示剩余4条评论
37
- Pascal
2
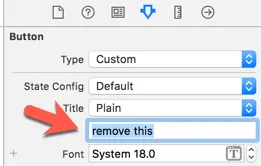
6在我的情况下,移除默认标题解除了警告。谢谢! - Reinhard Männer
请注意,当您将
UIButton 添加到 Storyboard 时,默认按钮标题将为 button。 - Miguel Tepale8
我知道这个问题已经有了答案,但是我在我的情况下解决这个错误的方法是添加“纵横比”属性,然后消除宽度或高度约束,这很有效,并且更加省力,我成功地保持了相同的输出并为不同的设备调整了我的视图。
- reojased
3
如果您需要按钮的固定宽度限制,只需将宽度约束优先级设置为
700即可。- ChikabuZ
1
当我从Xcode 9迁移时,遇到了同样的问题,并找到了一种对于某些布局有用的方法。在我的情况下,我想要一个表头,其中两列(UILabels)具有固定宽度,另一列具有可变宽度。无论我如何指定列宽(包括使用大于或等于约束而不是相等等),我都会收到可能剪切的警告。在我的情况下,我希望可变宽度列(UILabel)在必要时进行剪切。我可以忽略警告,但不喜欢那样做。
在这里有效的方法是创建一个UIView,具有适当的大小约束,并将UILabel作为子视图嵌入UIView中。然后,如果需要,就会发生截断,我就不会收到警告。无论UIView /嵌入式UILabel是否在StackView中,此方法都适用。
这本质上与Haroldo Gondim的方法相同,但在这里您可以看到它也适用于具有或不具有StackView的情况。
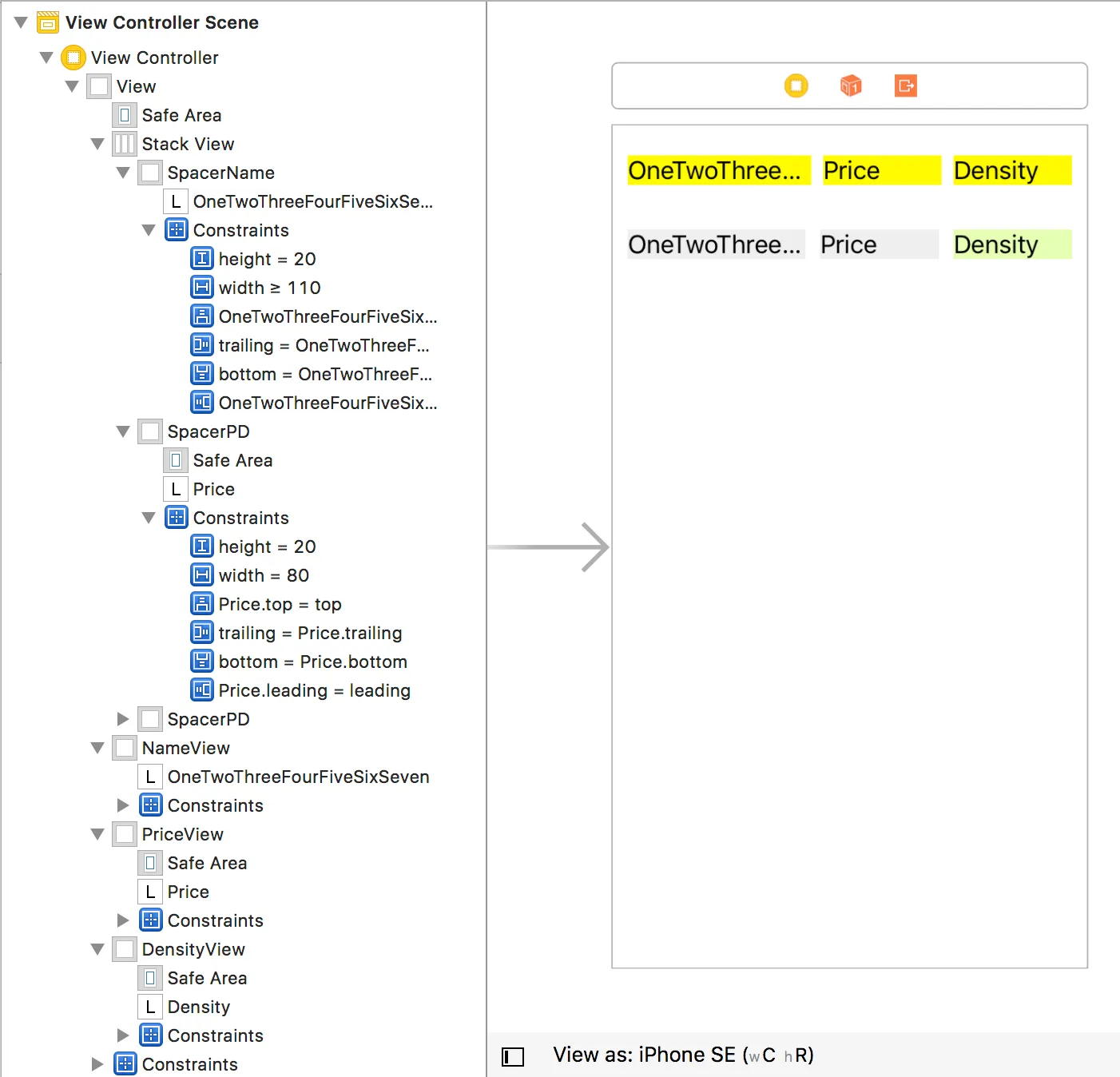
以下图像显示了该方法,有或没有StackView。“SpacerName”是一个包含标签的可变宽度UIView,“SpacerPD”是一个固定宽度为80的UIView。[颜色不重要;只是为了显示视图的位置。]
在这里有效的方法是创建一个UIView,具有适当的大小约束,并将UILabel作为子视图嵌入UIView中。然后,如果需要,就会发生截断,我就不会收到警告。无论UIView /嵌入式UILabel是否在StackView中,此方法都适用。
这本质上与Haroldo Gondim的方法相同,但在这里您可以看到它也适用于具有或不具有StackView的情况。
以下图像显示了该方法,有或没有StackView。“SpacerName”是一个包含标签的可变宽度UIView,“SpacerPD”是一个固定宽度为80的UIView。[颜色不重要;只是为了显示视图的位置。]
- tdl
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 14 XCode 9本地化的导出/导入不包括NSLocalizedString()或注释。
- 4 本地化系统生成的隐私警告消息iOS UIAlertView Xcode
- 5 XCode 9 在标签本地化编辑时崩溃
- 34 防止警告“PerformSelect may cause a leak because its selector is unknown”。
- 7 iOS 9 + Xcode 7 升级后,iOS 本地化出现问题
- 4 XCode PhoneGap 本地化
- 3 如何使用Xcode 9和Swift 4本地化应用程序的最佳方法?
- 5 Xcode 9 更新 Swift 后出现紫色警告
- 4 Xcode 9本地化未生效?
- 31 Xcode 9 - 本地化问题 警告 Storyboard