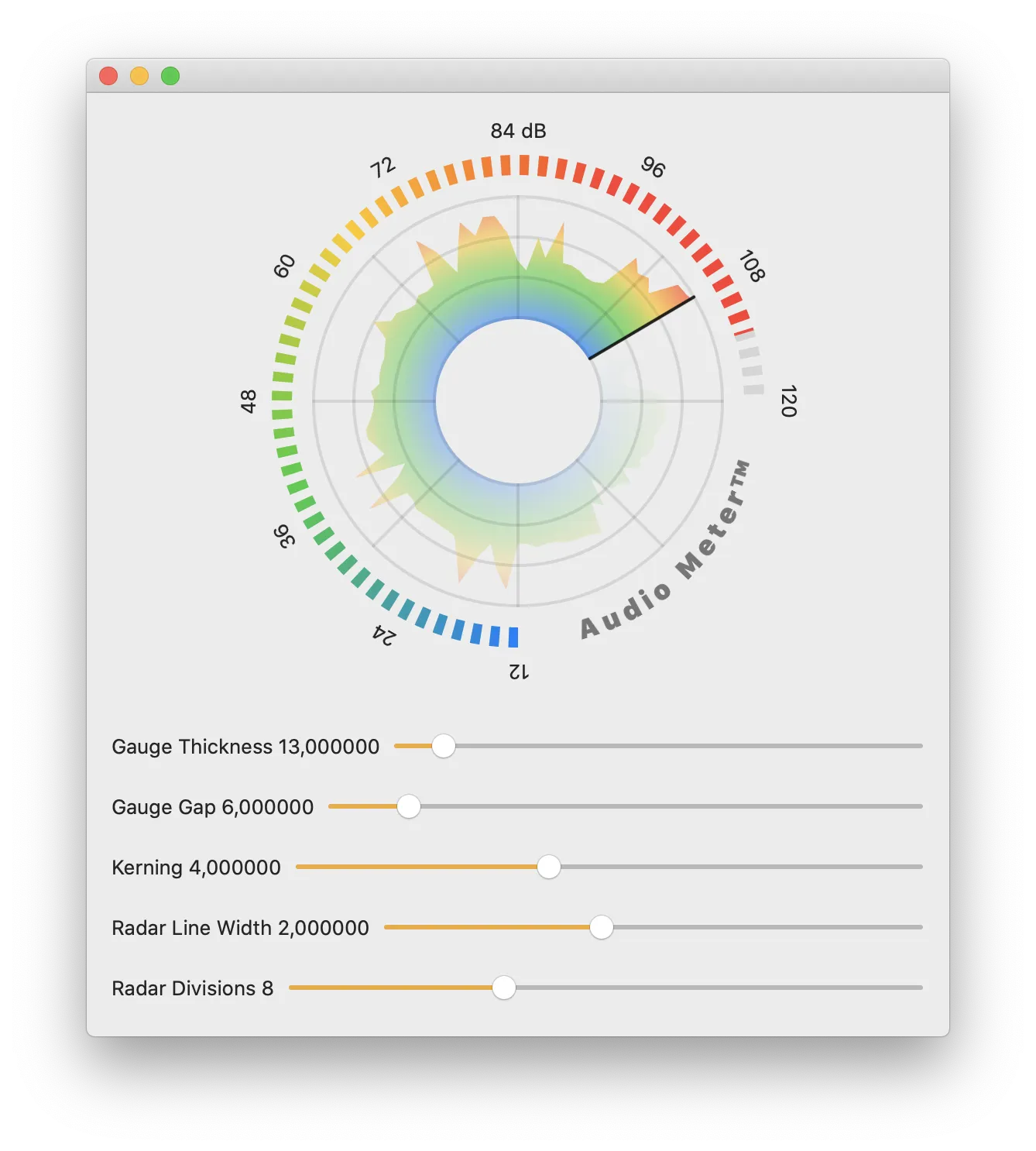
我需要一些关于如何使用SwiftUI在圆形路径中生成单行文本的帮助。我正在尝试复制这些图片中的弯曲文本。在SwiftUI中是否有可能实现这一点?谢谢。
3个回答
15
 我找到了问题的解决方法。感谢Tobias Due Munk发布了他使用SwiftUI开发CrookedText的原型。他的解决方案可以在这里找到https://github.com/duemunk/CrookedText
我找到了问题的解决方法。感谢Tobias Due Munk发布了他使用SwiftUI开发CrookedText的原型。他的解决方案可以在这里找到https://github.com/duemunk/CrookedText
示例用法:
CrookedText(text: "Hello, world!", radius: 10)
- Mark Bryan Ramirez
2
1https://git.kabellmunk.dk/prototyping-custom-ui-in-swiftui-talk/custom-ui-prototype-in-swiftui/-/blob/master/Custom%20UI%20Prototype/Prototype/CurvedText.swift - Antony Stubbs
我相信Tobias把代码移动到了这里:https://github.com/duemunk/CrookedText - lmunck
1
目前,Swift UI 没有提供这种功能的方法。所以,正如 @fulvio 指出的那样,你必须按照 Swift UIKit 的方式进行操作。
之后,您可以使用 UIViewRepresentable 将其集成到 SwiftUI 项目中,请参阅 Apple Inc. 的 Swift UI 与 UIKit 接口。
之后,您可以使用 UIViewRepresentable 将其集成到 SwiftUI 项目中,请参阅 Apple Inc. 的 Swift UI 与 UIKit 接口。
- Tilak Madichetti
2
我尝试将其作为UIViewRepresentable实现,但是在SwiftUI中似乎不支持UIGraphicsGetImageFromCurrentImageContext()。 - Mark Bryan Ramirez
那我猜你不能,但肯定没有任何Swift UI的方法。 - Tilak Madichetti
1
计算每个字符的位置,请参考如何在SwiftUI Text中获取每个字符的位置以及相关的回答和讨论,了解其限制。
计算所需的位置和旋转角度,使每个字符沿着您希望跟随的路径移动(对于圆形来说非常容易完成),借助步骤1(使用路径上的距离作为参数)。
根据此处使用锚点定位视图的方法来定位和旋转每个字符。
我知道带有链接的答案,如“Ru Chem Chong”所提到的那样,不是最好的,但回答您的问题确实是一个复杂的任务,而且需要更多的解释空间。
- user3441734
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接