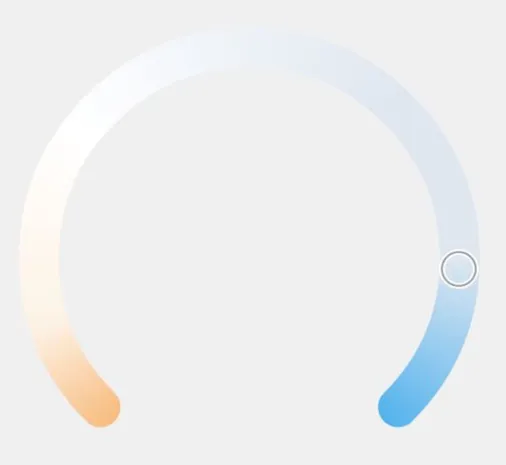
这是我想要实现的效果:
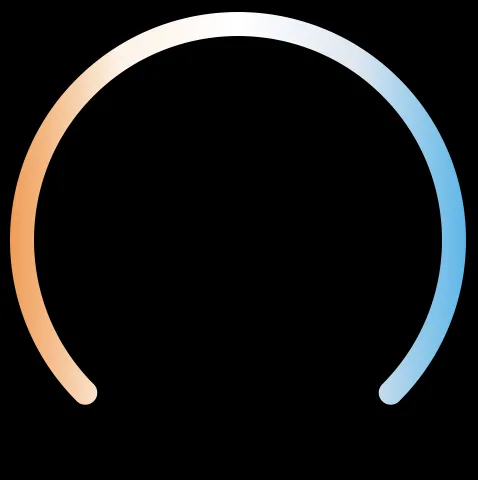
这是我现在所拥有的效果:
基本上,我需要沿着弧线路径绘制渐变,而不是在线性方向上跨越弧线。我尝试了很多方法,其中一些产生了相同的结果,但有些则产生了与预期更远的结果。
这是我现在的代码:
CGFloat lineSize = 12;
CGFloat radius = self.frame.size.width/2 - lineSize;
CGContextRef ctx = UIGraphicsGetCurrentContext();
//Define gradient
CGFloat colors [] =
{
0.9451f, 0.5804f, 0.2431f, 1.0f,
0.9922f, 0.9490f, 0.9020f, 1.0f,
1.0f, 1.0f, 1.0f, 1.0f,
0.8706f, 0.9020f, 0.9412f, 1.0f,
0.2941f, 0.6863f, 0.9176f, 1.0f
};
CGColorSpaceRef baseSpace = CGColorSpaceCreateDeviceRGB();
CGGradientRef gradient = CGGradientCreateWithColorComponents(baseSpace, colors, NULL, 5);
CGColorSpaceRelease(baseSpace), baseSpace = NULL;
//Define arc angle and points
CGFloat startAngle = 3.0f/4.0f * M_PI;
CGFloat endAngle = 1.0f/4.0f * M_PI;
CGFloat a = radius * cos(45);
CGFloat o = a * tan(45);
CGFloat y = CGRectGetMidY(rect) + o;
CGPoint startPoint = CGPointMake(0, y);
CGPoint endPoint = CGPointMake(self.frame.size.width, y);
CGMutablePathRef arc = CGPathCreateMutable();
CGPathAddArc(arc, NULL, CGRectGetMidX(rect), CGRectGetMidY(rect), radius,
startAngle, endAngle, NO);
CGPathRef strokedArc = CGPathCreateCopyByStrokingPath(arc, NULL, 10, kCGLineCapButt, kCGLineJoinMiter, 10);
CGContextAddPath(ctx, strokedArc);
CGContextClip(ctx);
CGContextDrawLinearGradient(ctx, gradient, startPoint, endPoint, 0);
CGGradientRelease(gradient);
我也尝试更改这段代码:
CGMutablePathRef arc = CGPathCreateMutable();
CGPathAddArc(arc, NULL, CGRectGetMidX(rect), CGRectGetMidY(rect), radius,
startAngle, endAngle, NO);
CGPathRef strokedArc = CGPathCreateCopyByStrokingPath(arc, NULL, 10, kCGLineCapButt, kCGLineJoinMiter, 10);
CGContextAddPath(ctx, strokedArc);
CGContextClip(ctx);
CGContextDrawLinearGradient(ctx, gradient, startPoint, endPoint, 0);
CGGradientRelease(gradient);
转换为这个代码块:
CGContextAddArc(ctx, CGRectGetMidX(rect), CGRectGetMidY(rect), radius, startAngle, endAngle, NO);
CGContextSetLineWidth(ctx, lineSize);
CGContextSetLineCap(ctx, kCGLineCapRound);
CGContextReplacePathWithStrokedPath(ctx);
CGContextClip(ctx);
CGContextDrawLinearGradient(ctx, gradient, startPoint, endPoint, 0);
CGGradientRelease(gradient), gradient = NULL;
但是它仍然产生与我现在拥有的类似的结果。