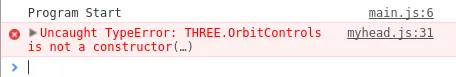
我运行脚本后,控制台显示“THREE.OrbitControls不是构造函数”。
我做错了什么?我使用的是手册中相同的代码。
var controls;
controls = new THREE.OrbitControls( camera );
controls.addEventListener( 'change', render );
var render = function () {
requestAnimationFrame( render );
renderer.render(scene, camera);
//Hier wird die Größe des Fensters manipuliert!
renderer.setSize(window.innerWidth - 20, window.innerHeight - 20);
};
var animate = function () {
requestAnimationFrame( animate );
controls.update();
};
var geometry1 = new THREE.BoxGeometry( 10, 10, 10);
var material = new THREE.MeshPhongMaterial( {specular: "#fdfb57", color: "#d8d613", emissive: "#6b6a0d", side: THREE.DoubleSide} );
var box = new THREE.Mesh(geometry1, material);
scene.add(box);
camera.position.z = 50;
render();
animate();

<script src="js/controls/OrbitControls.js"></script>- WestLangley