我有一个与d3.js包布局相关的问题。圆形重叠在一起,我不知道为什么...
我使用了这个例子中的代码:
我使用了这个例子中的代码:
http://mbostock.github.com/d3/talk/20111116/pack-hierarchy.html

那就是我的工作:
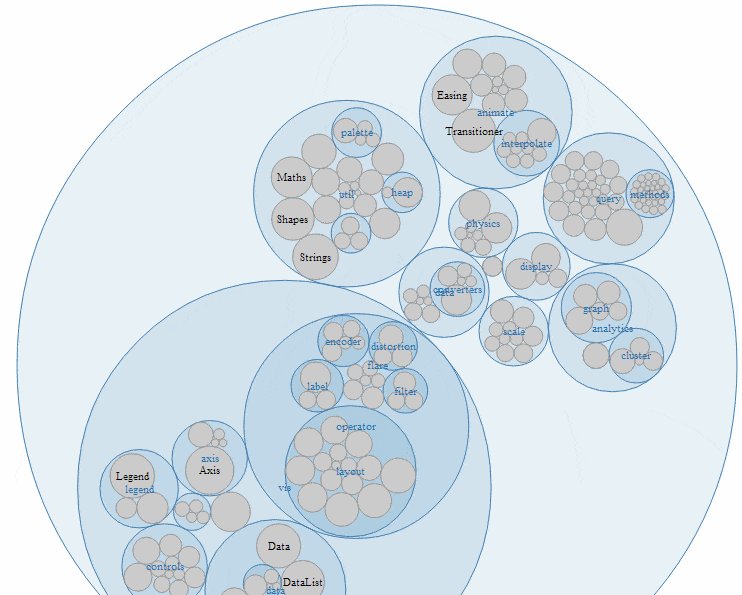
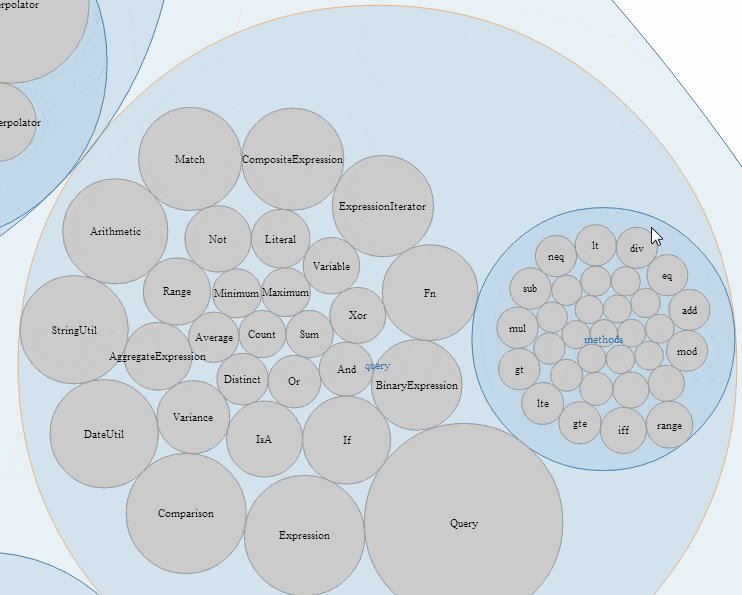
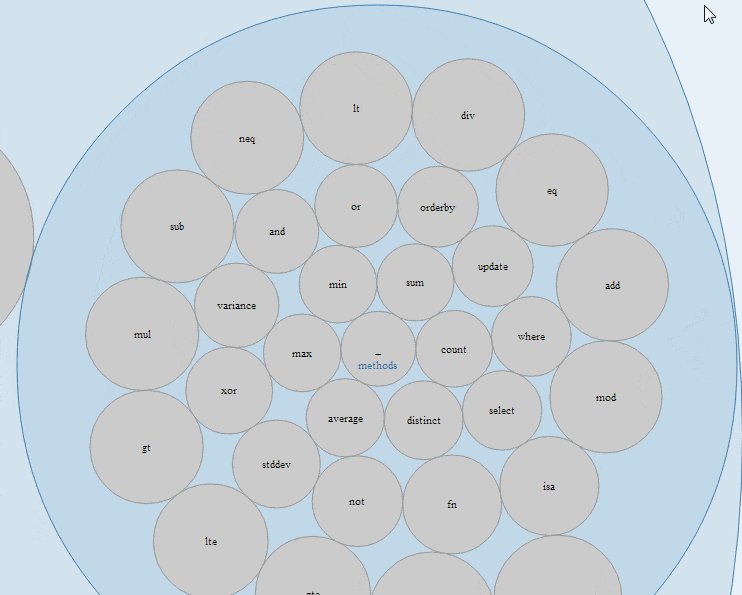
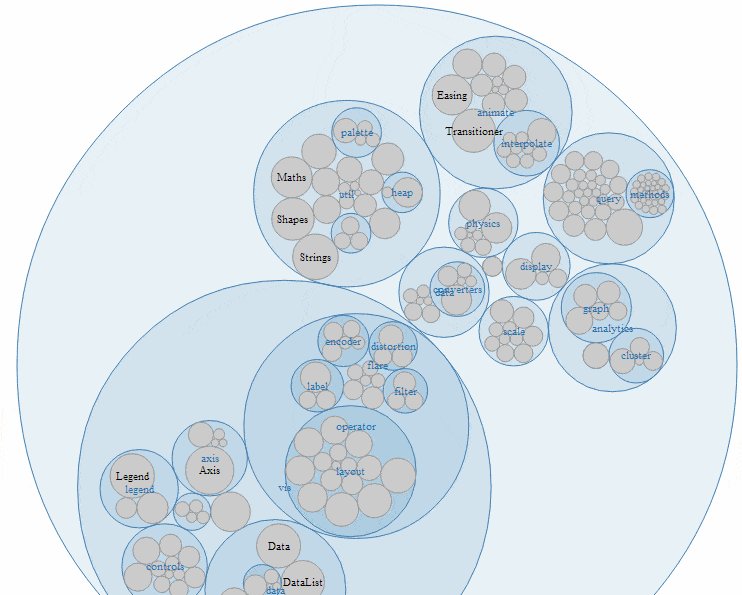
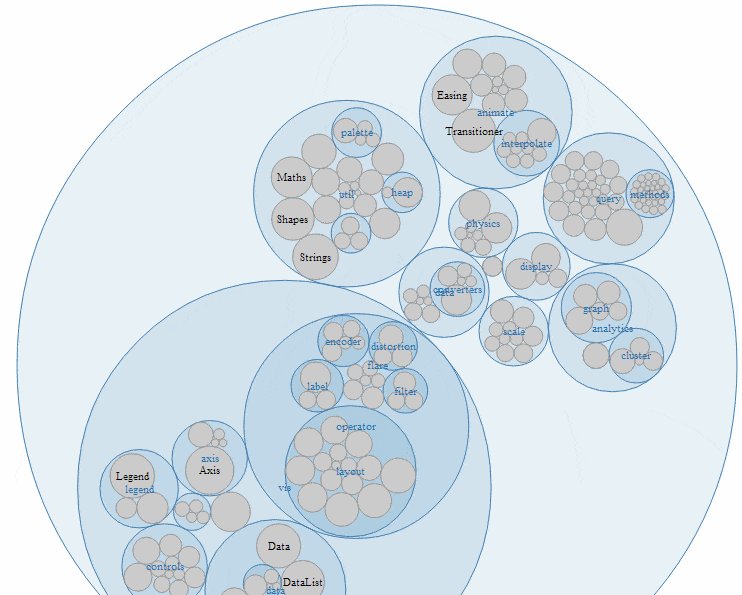
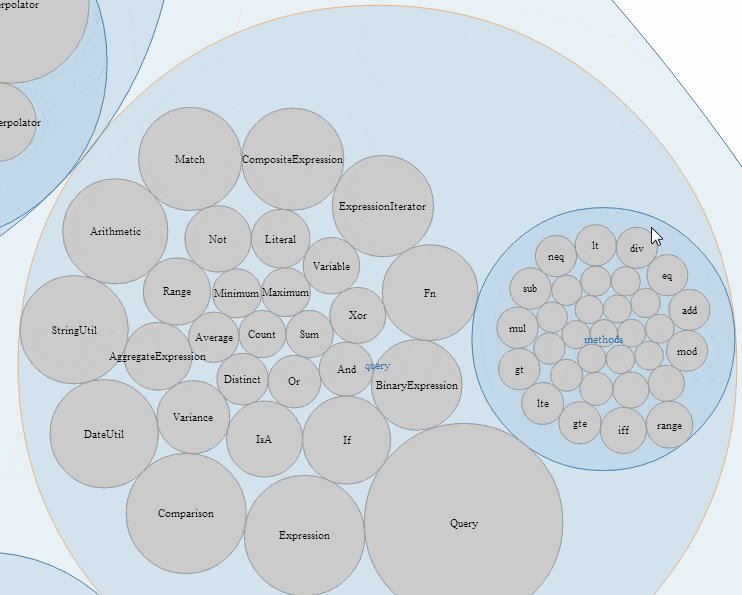
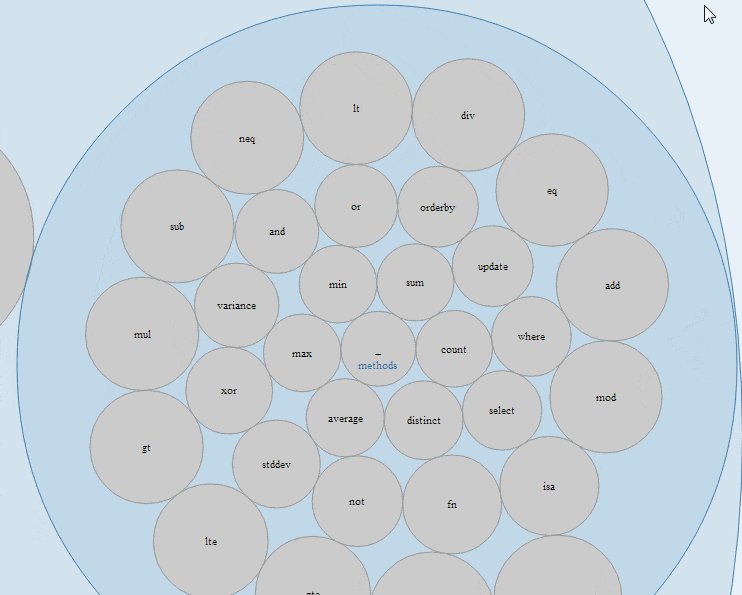
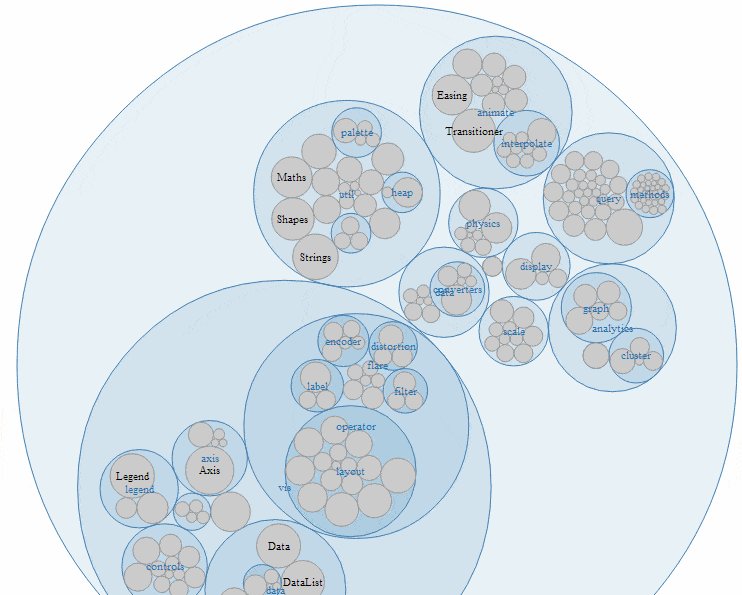
http://projekty.bron.it/d3-circles-all/
如您所见,重叠使图表无法使用。
http://mbostock.github.com/d3/talk/20111116/pack-hierarchy.html

那就是我的工作:
http://projekty.bron.it/d3-circles-all/
如您所见,重叠使图表无法使用。
在使用数据结构之前存在严重的重叠问题:
root = {name:"root",
children:[
{name:"badchildlessparent", children:[]},
{name:"parentnodewithchild", children:[{name:"a leaf",size=50}]}
]
}
数据结构优化之美:精美的封装
root = {name:"root",
children:[
{name:"fixedit_now_child", size=1} ,
{name:"parentnodewithchild", children:[{name:"a leaf",size=50}]}
]
}
帮助我的是以下方法:通过排序改变流程顺序
所以你有
var pack = d3.layout.pack()
.size([r,r])
.value(function(d) { return d.size; });
var pack = d3.layout.pack()
.sort(d3.descending)
.size([r,r])
.value(function(d) { return d.size; });