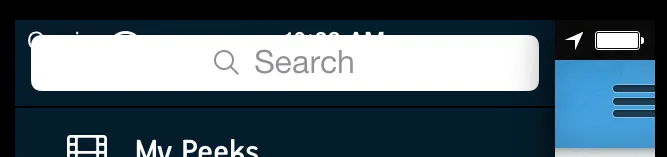
我(就像这里的每个人一样)遇到了与所有人都相同的状态栏重叠问题,但有一点不同,这就是为什么我要在这里开一个新问题。
似乎有一些机制可以让UISearchBar知道自己的位置,但是它完全错了。
jaredsinclair在这里的答案(iOS 7状态栏回到iPhone应用程序中的iOS 6默认样式?)详细解释了苹果工程师如何允许我们引入逻辑来尽可能地融入用户的环境。
我通过仔细检查应用程序中的每个UIViewController并进行尽可能微小的修改的过程来解决问题。
在大多数情况下,我能够使用下面的代码解决问题,我在几个SO答案中找到了这个代码:
// Do any additional setup after loading the view.
if ([self respondsToSelector:@selector(edgesForExtendedLayout)]){
self.edgesForExtendedLayout = UIRectEdgeNone;
}
然而,无论我在一个特定的视图中做什么,这都不起作用,因为UINavigationBar被隐藏了。

基于在SO上找到的解决方案,我能够通过将以下逻辑添加到这个特定的UIViewController来解决这个问题。
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7.0) {
CGRect statusBarFrame = [[UIApplication sharedApplication] statusBarFrame];
viewFrame.origin.y = viewFrame.origin.y+statusBarFrame.size.height;
}
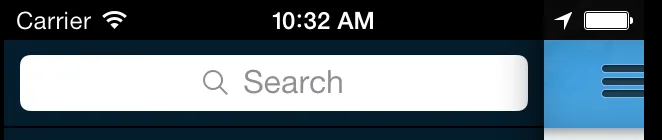
这将把UIViewController往下推n个像素,"取决于"状态栏的高度。
其效果如下所示:

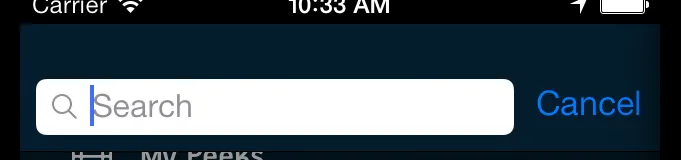
问题在于当我进入搜索框时,UISearchBar会自动在顶部添加20px的填充,从而使整个用户界面被偏移。

由此得出结论,UISearchBar试图进行调整,碰巧它调整的量与状态栏的高度相同。
如果我不“黑客”位置,在我进入搜索字段后,该自动调整将使UISearchBar整齐地对齐到状态栏下方。
希望我已经详细说明了我的疑惑,我想知道是否有人有任何解决方案的想法。