大家好,我希望在我的组合布局中添加饼图,而不是简单的圆形。
假设这是我的饼图数据和饼图布局:
var data=[2,3,4,5]
变量 arc = d3.svg.arc() .outerRadius(50) .innerRadius(0);
变量 pie = d3.layout.pie() .sort(null)
.value(function(d) { return d; });
这就是packlayout如何绘制圆形。
var circle = svg.selectAll("circle")
.data(nodes1)
.enter().append("circle")
.attr("class", function(d) { return d.parent ? d.children ? "node" : "node node--leaf" : "node node--root"; })
.style("fill", function(d) { return d.children ? color(d.depth) : null; })
.on("click", function(d) { if (focus !== d) zoom(d), d3.event.stopPropagation(); });
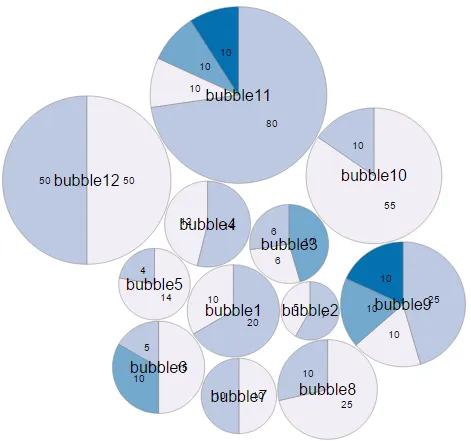
请问有人可以解释一下,如何在包装布局中添加路径而不是圆形,并将其制作成饼图?![enter image description here][1]