我正在为我的应用程序使用appcompat主题。需要知道如何在下拉框中显示下划线,它只显示锚点。我尝试使用android:background来设置下划线,但这会使锚点消失。
4个回答
143
更新您的支持库,并在XML中使用
请将以下样式添加到您的Spinner
style="@style/Base.Widget.AppCompat.Spinner.Underlined"
- Pritam Kadam
7
8
这是一种不太完美的方法来改变appcompat主题中spinner和下划线的颜色。主要的思路是自定义Android支持库的图片和xml文件来改变颜色。
1)进入支持库包并复制2个图片(或从本文底部下载我的自定义图片)。
重要提示: 您应该调整旋转器的大小并将其放置在不同的可绘制文件夹中。您可以在与我上面展示的相同路径中找到大小。 有几种常见的尺寸:
你可以从这里获取我的定制图片:
my_custom_abc_spinner_mtrl_am_alpha:
1)进入支持库包并复制2个图片(或从本文底部下载我的自定义图片)。
/your-app/build/intermediates/exploded-aar/com.android.support/appcompat-v7/23.1.0/res/drawable-hdpi/abc_spinner_mtrl_am_alpha.9.png
并且
/your-app/build/intermediates/exploded-aar/com.android.support/appcompat-v7/23.1.0/res/drawable-hdpi/abc_textfield_default_mtrl_alpha.9.png
2)复制这些图片
3)更改abc_spinner_mtrl_am_alpha.9.png的颜色(注意:保留黑色边框,因为它是9 patch格式的)
4)更改abc_textfield_default_mtrl_alpha.9.png的第二个底部线的颜色(您可以在下面附加的小图像中看到)
5)保存并将文件移动到您的项目drawable文件夹中
6)创建bottom_line_color.xml drawable:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:top="-6dp" android:left="-6dp" android:right="-6dp">
<shape>
<stroke android:color="@color/brown" android:width="6dp"/>
</shape>
</item>
7) 创建 spinner_bottom_line.xml
<?xml version="1.0" encoding="utf-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:insetLeft="@dimen/abc_control_inset_material"
android:insetTop="@dimen/abc_control_inset_material"
android:insetBottom="@dimen/abc_control_inset_material"
android:insetRight="@dimen/abc_control_inset_material">
<selector>
<item android:state_checked="false" android:state_pressed="false">
<layer-list>
<item android:drawable="@drawable/my_custom_abc_textfield_default_mtrl_alpha" />
<item android:drawable="@drawable/my_custom_abc_spinner_mtrl_am_alpha" />
</layer-list>
</item>
<item>
<layer-list>
<item android:drawable="@drawable/my_custom_abc_textfield_default_mtrl_alpha" />
<item android:drawable="@drawable/my_custom_abc_spinner_mtrl_am_alpha" />
</layer-list>
</item>
</selector>
</inset>
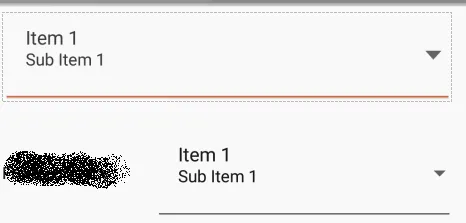
附注:我无法实现与默认旋转器相同的视觉样式(如下所示的视觉更改)。如果您开始使用此自定义旋转器主题,则应在所有项目中使用它。
因此,请将其添加到values/styles.xml中。
<style name="My.Spinner.Style" parent="Base.Widget.AppCompat.Spinner.Underlined">
<item name="android:background">@drawable/spinner_bottom_line</item>
</style>
并在应用程序中像这样使用:
<Spinner
android:id="@+id/account_spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/My.Spinner.Style"
/>
重要提示: 您应该调整旋转器的大小并将其放置在不同的可绘制文件夹中。您可以在与我上面展示的相同路径中找到大小。 有几种常见的尺寸:
drawables-mdpi 20x26
drawables-hdpi 29x38
drawables-xhdpi 38x50
drawables-xxhdpi 74x98
你可以从这里获取我的定制图片:
my_custom_abc_spinner_mtrl_am_alpha:
my_custom_abc_textfield_default_mtrl_alpha:
旋转控件示例为(xxhdpi),线条为mdpi(因为我们不需要在各种可绘制文件夹中拥有各种线条,所以我们只需要1个)。
视觉差异(来自Android Studio XML预览窗口)如下图所示:
第一行是我自定义的下划线旋转器,第二行是默认的Base.Widget.AppCompat.Spinner.Underlined
- Ragaisis
5
我的朋友,你的方法可能是正确的,但如果 Android 本身提供一行代码就可以实现这个功能,那为什么要做这么多的工作呢? - Pritam Kadam
2我没有找到改变下拉菜单底线颜色的方法。如果我在styles.xml中更改了背景,下拉菜单项就会消失。因此,这个解决方案帮助我改变了底线颜色并保留了下拉菜单项。 - Ragaisis
一个有趣的解决方案。我发现将一个ImageView(带有我的线条)放在我的下拉框下面更容易实现。 - Yar
我尝试了你的解决方案,但箭头在我的左边显示。你知道为什么吗? - Ionut Negru
我在9patch资源上犯了一个错误,现在已经修复好了 :) - Ionut Negru
7
使用 style="@style/Base.Widget.AppCompat.Spinner.Underlined" 没有显示任何差异。然后将 android:backgroundTint 和 android:backgroundTintMode 添加到下拉菜单中,这样就可以了。
<Spinner
android:id="@+id/spBookingType"
android:spinnerMode="dropdown"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/Base.Widget.AppCompat.Spinner.Underlined"
android:backgroundTint="#ff000000"
android:backgroundTintMode="src_in" />
- Annu
5
在styles.xml中
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:spinnerStyle">@style/holoSpinner</item>
</style>
<style name="holoSpinner" parent="Widget.AppCompat.Spinner.Underlined">
<item name="android:textSize">16sp</item>
<item name="android:textColor">@color/colorPrimary</item>
</style>
========================
在布局中
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp">
<Spinner
android:id="@+id/spinCountry"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/edit_text_bottom_border"
android:paddingBottom="10dp" />
</android.support.design.widget.TextInputLayout>
编辑Drawable中的edit_text_bottom_border.xml文件
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:bottom="1dp"
android:left="-3dp"
android:right="-3dp"
android:top="-3dp">
<shape android:shape="rectangle">
<stroke
android:width="1dp"
android:color="#535353" />
<!--android:color="#535353" />-->
</shape>
</item>
</layer-list>
- Keshav Gera
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 Spinner导致Android应用程序崩溃
- 3 Android:Spinner onItemSelect 调用另一个 Spinner
- 8 定制Android中带有点线的下划线文本,即自定义跨度下划线文本。
- 4 Android:在设置Spinner背景后,下箭头消失
- 4 如何修复Android 7.0中Spinner模式下的DatePickerDialog?
- 3 Android多选Spinner
- 70 Android多选Spinner
- 4 如何在Spinner旁边的TextView下划线(让TextView继承Spinner的背景)
- 6 如何测试 Android 应用程序的 IPv6 兼容性
- 4 Android:根据另一个Spinner的选择填充Spinner



android:backgroundTint="@color/your_color"- Vaibhav Jani