4个回答
2
//示例主要内容
public class MyActivity extends Activity {
private Spinner spinner;
private TextView text;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
spinner = (Spinner) findViewById(R.id.spinner);
text = (TextView) findViewById(R.id.text);
List<String> list = new ArrayList<String>();
list.add("A");
list.add("B");
list.add("C");
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, R.layout.custom_spinner_item, list);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
}
}
//例子 R.layout.custom_spinner_item
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
style="?android:attr/spinnerItemStyle"
android:singleLine="true"
android:gravity="right"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="marquee" />
//example R.layout.main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!--stuff-->
<View
android:id="@+id/anotherField1"
android:layout_width="match_parent"
android:layout_height="40dp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="?android:spinnerStyle"
android:addStatesFromChildren="true"
>
<TextView
android:layout_alignParentLeft="true"
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Text Left" />
<Spinner
android:id="@+id/spinner"
android:layout_alignParentRight="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null"
/>
</RelativeLayout>
<!--stuff-->
<View
android:id="@+id/anotherField2"
android:layout_width="match_parent"
android:layout_height="40dp" />
</LinearLayout>
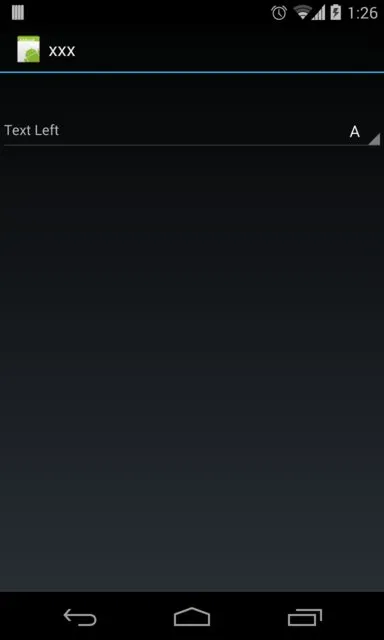
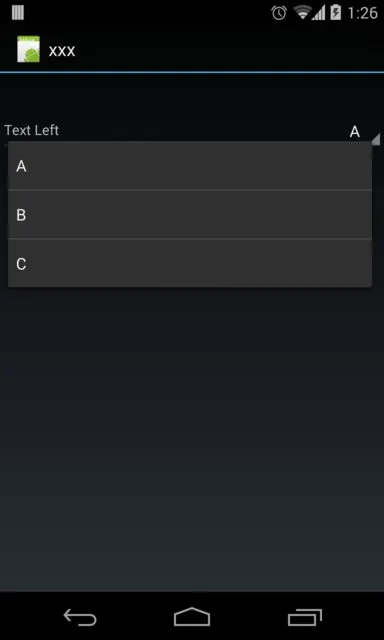
结果:


- deadfish
3
1
使用一个样式来定制旋转器,图片中使用的样式为:
style="@android:style/Widget.Holo.Light.Spinner"
- Jesus Almaral - Hackaprende
0
以下链接对我有效。
https://android--code.blogspot.in/2015/08/android-spinner-border-between-items.html
res/drawable/spinner_item_border.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#ff2632"/>
</shape>
</item>
<item android:bottom="2dp">
<shape android:shape="rectangle">
<solid android:color="#d7ffa2"/>
</shape>
</item>
然后
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:background="@drawable/spinner_item_border"
/>
- nipa
0
你可以为Spinner编写自己的SpinnerAdapter(应该
扩展BaseAdapter)。实现getView()来定义spinner在选择项目时显示的视图。实现getDropDownView()来定义spinner下拉菜单显示的视图。你可以轻松地让getView()返回类似于LinearLayout的东西,以便在左右两侧显示文本。- Karakuri
1
这是我原本想要采用的方式。但我想要一个更简单(优雅)的解决方案,@deadfish 帮我实现了! - aka_sh
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 6 Android布局:如何对齐TextView和Spinner
- 3 Android:点击按钮获取Spinner的Textview值
- 6 如何自定义Spinner中的TextView?
- 54 如何在TextView上设置下划线文本?
- 7 如何在全局主题中设置不同的TextView和Spinner文本颜色?
- 3 自定义Spinner TextView 被截断了
- 4 如何使Spinner和TextView垂直居中对齐
- 10 如何在不使用TextView的情况下更改Spinner中的文本颜色
- 7 使用appcompat v21让TextView像Spinner一样的风格
- 3 如果 Spinner 或 EditText 发生改变,请更改 TextView

- 在我的设备上,点击时不会有任何高亮(在我看来)。
- 抱歉,我不知道 :(
- deadfish