我有一个矩形框,我将旋转器背景设置为该框,但我想保留随旋转器一起出现的向下箭头。以下是我的矩形框代码:
<?xml version="1.0" encoding="UTF-8" ?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#ffffff" />
<stroke android:width="2dp" android:color="#80000000" />
<padding android:left="2dp" android:top="2dp" android:right="2dp" android:bottom="2dp" />
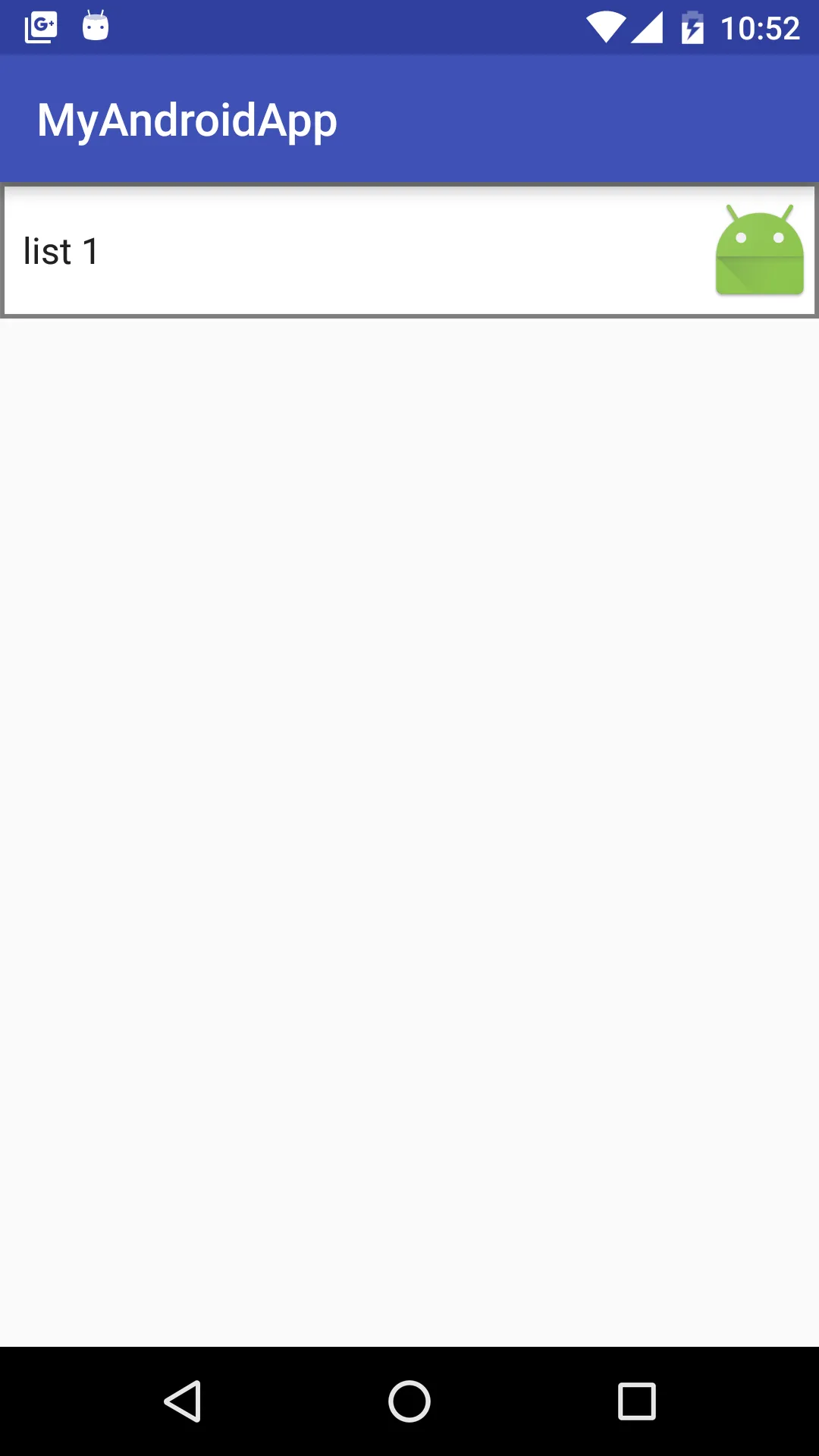
请看下面的图片: 左边是我目前拥有的,右边是我正在尝试实现的,或者至少在其中某个地方有一个向下箭头。 你有什么创意来创建这种背景吗?