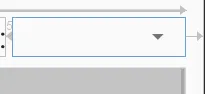
我在相对布局中使用了一个下拉框(spinner),与其他一些布局元素(layout-v21)并列:
<Spinner
android:id="@+id/spinner"
android:layout_width="155dp"
android:layout_height="34dp"
android:layout_alignBottom="@+id/textList"
android:layout_alignTop="@+id/textList"
android:layout_alignParentEnd="true"
android:layout_marginLeft="5dp"
android:layout_marginRight="0dp"
android:layout_toEndOf="@+id/textList"
android:paddingRight="1dp"/>
这会设置父布局结束的距离:
android:layout_marginRight="0dp"
android:layout_alignParentEnd="true"
这设置了在箭头左侧选择项(文本的右填充)可以靠近的程度:
android:paddingRight="1dp"
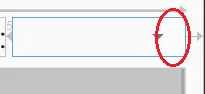
但是否有一种方法可以摆脱(或至少缩小)箭头右侧但仍在旋转器布局元素内部的不必要空间/填充(这样我就可以在不改变旋转器大小的情况下在左侧使用更多空间)?这就是我所说的。 编辑:这是RelativeLayout的代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.mycompany.myapp.MainActivity"
android:backgroundTint="#000000"
android:focusableInTouchMode="true">


android:layout_marginStart=5dp控制着位于下拉列表左侧的布局元素的距离,与android:layout_marginLeft=5dp是相同的。两者都不会改变内边距,只会影响整个元素的大小。 - Neph