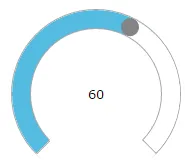
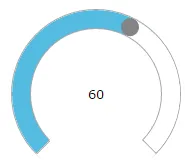
我是Flutter的新手,正在开发一款音乐应用。我想要一个半圆(180度)或更大的半圆(180度-240度)滑块,用于增加或减少音量。

注意:

注意:
sleek_circular_slider。pubspec.yaml 的依赖项中。dependencies:
sleek_circular_slider : ^1.1.0
flutter packages get 命令以获取依赖。import 'package:sleek_circular_slider/sleek_circular_slider.dart';
final SleekCircularSlider(
min: 0,
max: 100,
initialValue: 0,
onChange: (double value) {
// callback providing a value while its being changed (with a pan gesture)
},
onChangeStart: (double startValue) {
// callback providing a starting value (when a pan gesture starts)
},
onChangeEnd: (double endValue) {
// callback providing an ending value (when a pan gesture ends)
},
innerWidget: (double value) {
//This the widget that will show current value
return Center(child: Text("${value.toInt().toString()} %", style: TextStyle(fontSize: 30.0, fontWeight: FontWeight.w200),));
},
),