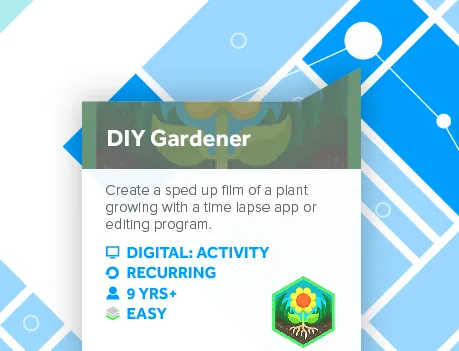
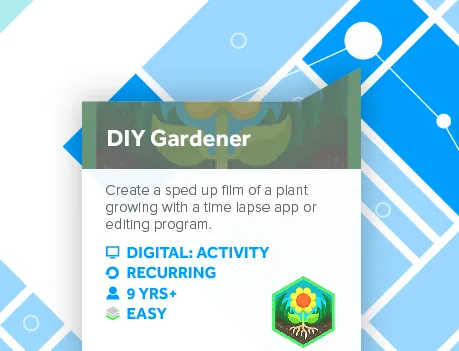
我正在尝试实现一个弹出框设计。每个弹出框都有一个带动态生成背景图像的标题。设计要求在标题顶部有一个指针,但我无法想到一种方法来实现这一点并保持背景图像。 这是当前标记,不包括指针:
这是当前标记,不包括指针:
我知道的每个CSS形状实现都需要边框或盒子阴影,但这两者在此处都不适用。你有什么办法来实现这个形状吗?
 这是当前标记,不包括指针:
这是当前标记,不包括指针: <div class="popup">
<header class="popup-header" style="background-image: url(http://thebusstopsherefoundation.com/images/bettis_wave.jpg);">
<h1>
<a class="resourceName" href="" target="_blank"></a>
</h1>
<div class="overlay"></div>
</header>
<main class="popup-body">
<section class="details">
<div class="resourceDescription">
<p></p>
</div><!-- /resource-description-->
<div class="attributes">
</div><!-- attronites-->
</section><!-- / details-->
<section class="organization">
<h3>Organization Information</h3>
<h2 class="orgName">
<a href="" target="_blank"></a>
</h2>
<div class="orgDescription">
</div><!-- /orgdescription-->
</section><!-- /organization-->
</main>
<section class="cta">
<a class="btn" href="" target="_blank">Participate</a>
</section><!-- cta-->
</div><!--popup-->
我知道的每个CSS形状实现都需要边框或盒子阴影,但这两者在此处都不适用。你有什么办法来实现这个形状吗?