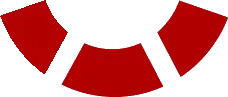
我想创建一些像这样的形状:
 这是3个形状。然后我想在这个形状上放一些元素。我尝试使用border-radius属性,但它不能生成这个形状。我还尝试使用< img >,< map >和< area >,但我无法在其上放置元素。你对此有什么想法?
这是3个形状。然后我想在这个形状上放一些元素。我尝试使用border-radius属性,但它不能生成这个形状。我还尝试使用< img >,< map >和< area >,但我无法在其上放置元素。你对此有什么想法?
 这是3个形状。然后我想在这个形状上放一些元素。我尝试使用border-radius属性,但它不能生成这个形状。我还尝试使用< img >,< map >和< area >,但我无法在其上放置元素。你对此有什么想法?
这是3个形状。然后我想在这个形状上放一些元素。我尝试使用border-radius属性,但它不能生成这个形状。我还尝试使用< img >,< map >和< area >,但我无法在其上放置元素。你对此有什么想法? 这是3个形状。然后我想在这个形状上放一些元素。我尝试使用border-radius属性,但它不能生成这个形状。我还尝试使用< img >,< map >和< area >,但我无法在其上放置元素。你对此有什么想法?
这是3个形状。然后我想在这个形状上放一些元素。我尝试使用border-radius属性,但它不能生成这个形状。我还尝试使用< img >,< map >和< area >,但我无法在其上放置元素。你对此有什么想法?你必须要有创意:
HTML:
<div id="circle">
<div id="cover"></div>
<div id="innerCircle">
<div id="rect1"></div>
<div id="rect2"></div>
</div>
</div>
CSS:
#circle {
width: 140px;
height: 140px;
background: red;
-moz-border-radius: 70px;
-webkit-border-radius: 70px;
border-radius: 70px;
margin: 0 auto;
position: relative;
top: -50px;
}
#innerCircle {
width: 90px;
height: 90px;
background: white;
-moz-border-radius: 70px;
-webkit-border-radius: 70px;
border-radius: 70px;
position: absolute;
top: 25px;
right: 25px;
}
#rect1 {
width: 20px;
height: 90px;
background: white;
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
position: absolute;
top: 50%;
left: 5px;
}
#rect2 {
width: 20px;
height: 90px;
background: white;
transform: rotate(-30deg);
-ms-transform: rotate(-30deg); /* IE 9 */
-webkit-transform: rotate(-30deg); /* Safari and Chrome */
position: absolute;
top: 50%;
right: 5px;
}
#cover {
width: 150px;
height: 80px;
background: white;
position: absolute;
top: 0px;
left: 0px;
}
或者你可以像这样做,弯曲两侧并使用CSS3旋转功能来获得三个形状:
您可能需要使用HTML5画布来实现您所要求的精确复杂形状:http://www.html5canvastutorials.com/tutorials/html5-canvas-custom-shapes/
<canvas>标签,可以在块级元素内绘制图形,我认为这是实现你所需的最简单的方法。 - Imperative