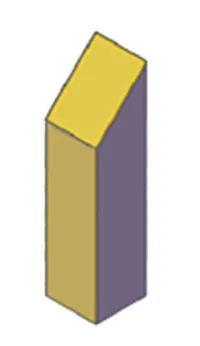
如何使用THREE.JS在WebGLRenderer中创建下面的形状。

这个形状是一个立方体,其顶部面已旋转45度。
是否可以先创建立方体,然后更改其顶点或...
有什么想法吗?
您可以使用数组cubeMesh.geometry.vertices访问顶点位置。
//create a cube as per usual
var cubeMesh = new THREE.Mesh(
new THREE.CubeGeometry(1, 2, 1),
new THREE.MeshLambertMaterial()
);
scene.add(cubeMesh);
//change vertex positions
cubeMesh.geometry.vertices[1].y += 1;
cubeMesh.geometry.vertices[4].y += 1;
//indicate that the vertices need update
cubeMesh.geometry.verticesNeedUpdate = true;