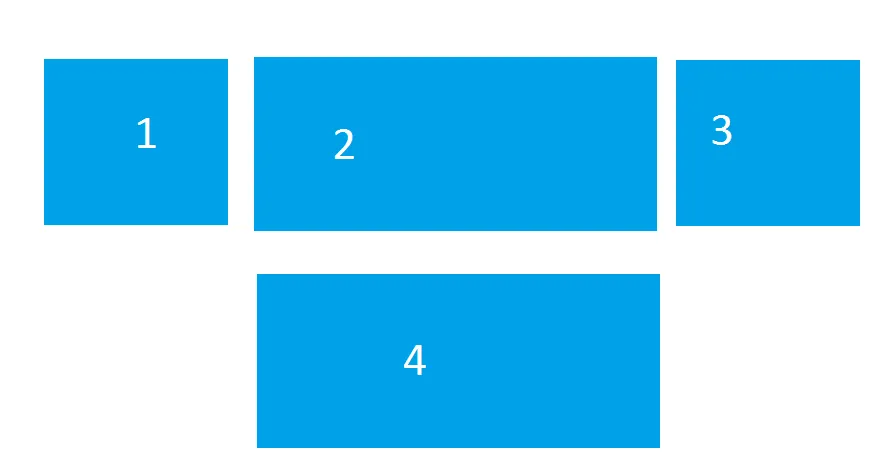
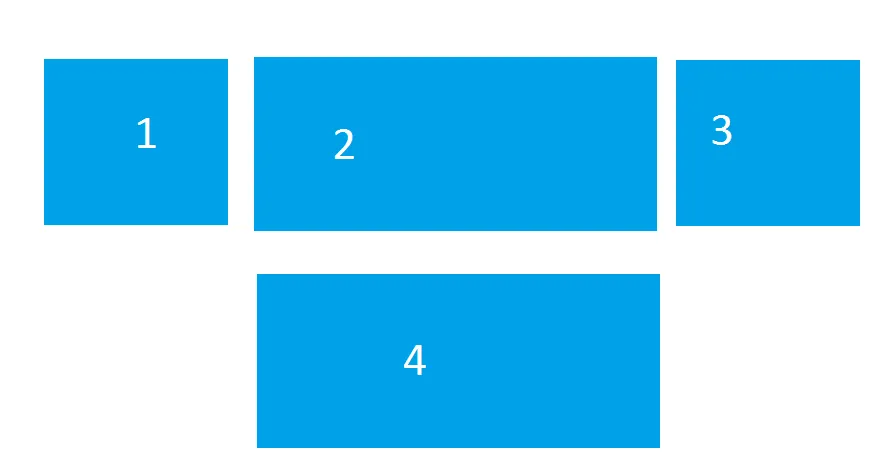
我尝试过在 Bootstrap 中实现嵌套列,但这样不够响应式。我想实现完全响应式的网格系统。这是我想在 Bootstrap 网格系统中实现的效果:  这是我的 HTML 标记代码:
这是我的 HTML 标记代码:
这是 CSS 标记语言。
 这是我的 HTML 标记代码:
这是我的 HTML 标记代码:<div class="col-md-12 topSpace">
<div class="col-md-3 text-center"></div>
<div class="col-md-6 text-center">
</div>
<div class="col-md-3 text-center">
</div>
</div>
<div class="md-col-6 col-centered"></div>
这是 CSS 标记语言。
.col-centered{
margin:0 auto;
}
.topSpace{
top:100px;
}